Редактирование списка сотрудников (пользователей) на сайте в теме Default
Для редактирования страницы списка сотрудников (пользователей) на сайте в теме Default, необходимо:
- включить плагин "Twig"
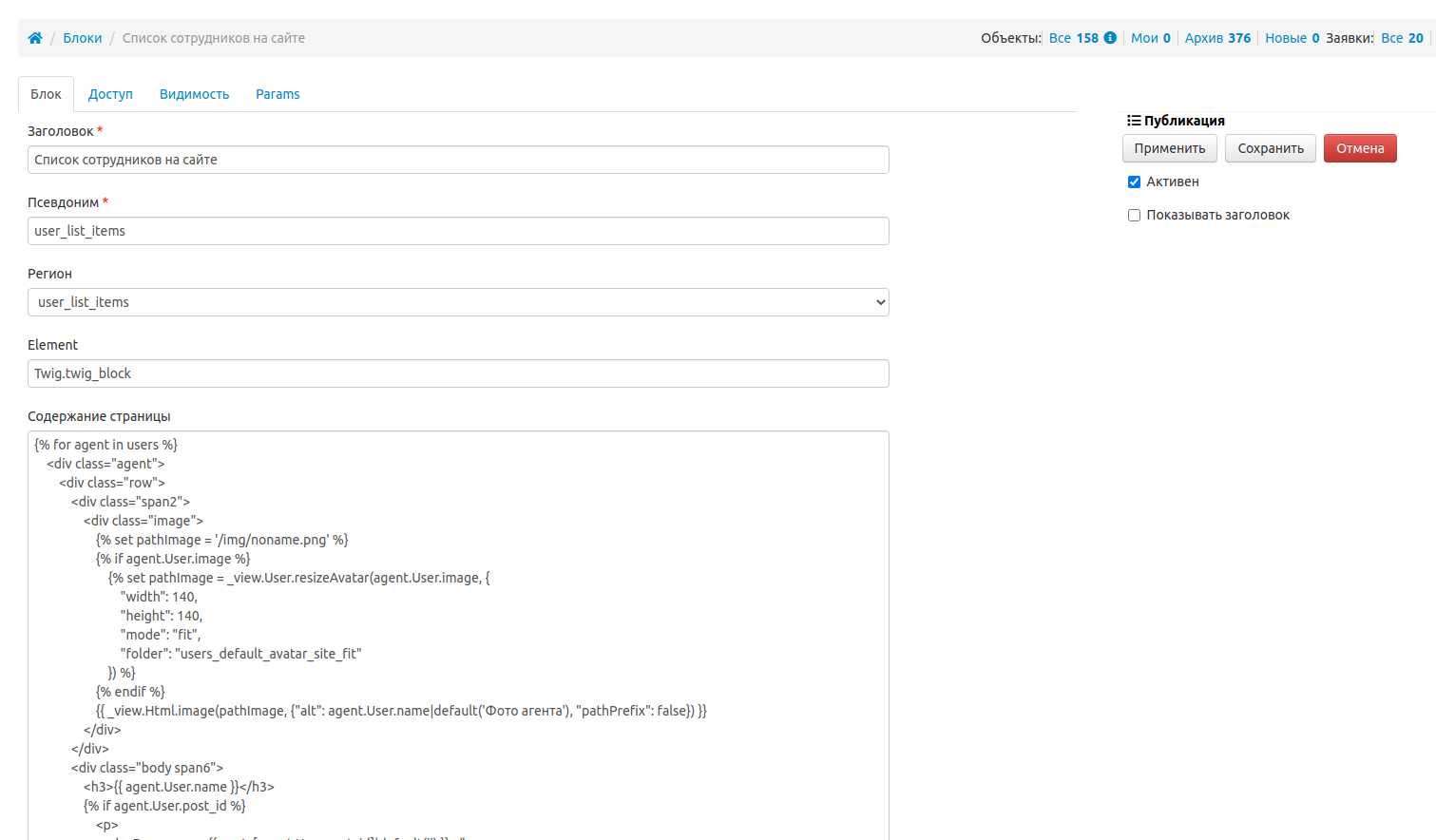
- создать регион с алиасом "user_list_items"
- далее создать блок с произвольным заголовком и псевдонимом(алиасом) и выбрать регион "user_list_items"
- в поле "Element" пишем "Twig.twig_block"
- далее на странице создания блока переходим во вкладку "Params"
- в одноименное поле прописываем параметр "disabledCkEditor=1" (этот параметр нужен для отключение редактора, куда Вы будете вставлять содержимое страницы, так как в этом редакторе содержиться автоматическая обертка в html-теги и возможно это поломает верстку)
- нажимаем на кнопку "Применить"

- и после сохранения вставляем в поле "Содержание страницы" следующий код:
{% for agent in users %}
<div class="agent">
<div class="row">
<div class="span2">
<div class="image">
{% set pathImage = '/img/noname.png' %}
{% if agent.User.image %}
{% set pathImage = _view.User.resizeAvatar(agent.User.image, {
"width": 140,
"height": 140,
"mode": "crop",
"folder": "users_default_avatar_site"
}) %}
{% endif %}
{{ _view.Html.image(pathImage, {"alt": agent.User.name|default('Фото агента'), "pathPrefix": false}) }}
</div>
</div>
<div class="body span6">
<h3>{{ agent.User.name }}</h3>
{% if agent.User.post_id %}
<p>
<b>Должность: {{ posts[agent.User.post_id]|default('') }}</b>
<br>
</p>
{% endif %}
<div class="user__description">
<p>{{ agent.User.description }}</p>
</div>
</div>
<div class="info span4">
<div class="box">
<div class="office">
{% set linkPhone = _view.User.getPhoneLink(agent.User) %}
<a href="tel:{{ linkPhone }}">{{ linkPhone }}</a>
</div>
<div class="email">
{{ agent.User.email }}
</div>
{% if countAdvRieltors[agent.User.id]|default(0) %}
<div class="text">Объектов: <a href="/agency/realty?rieltor_id={{ agent.User.id }}">({{ countAdvRieltors[agent.User.id] }})</a></div>
{% else %}
<div class="text">Объектов: 0</div>
{% endif %}
{% if counter_reviews[agent.User.id]|default(0) %}
<div class="text">Отзывов: <a href="/reviews?user_id={{ agent.User.id }}">({{ counter_reviews[agent.User.id] }})</a>
</div>
{% endif %}
<div class="text">
{% if agent.User.link_certificates %}
<a href="{{ agent.User.link_certificates }}">Сертификаты</a>
{% endif %}
{% if agent.User.link_certificate %}
<a href="{{ agent.User.link_certificate }}">Аттестаты</a>
{% endif %}
</div>
</div>
</div>
</div>
</div>
{% endfor %}
Далее Вы можете модифицировать, что необходимо выполнить по ТЗ
Частые запросы:
- убрать обрезку фотографий пользователей, что для этого нужно:
- находим две строчки
"mode": "crop","folder": "users_default_avatar_site"
- Меняем "crop" на "fit", "crop" - находит середину фото и от центра обрезает на указанные размеры которые прописаны выше, "fit" - это свойство уменьшает размер фото сохраняя пропорции