Как пользоваться шаблонизатором TWIG
Вы можете создавать динамические страницы с помощью шаблонизатора TWIG. TWIG поддерживается в блоках. Для того чтобы код TWIG был интерпретирован, в поле "Element" блока пишем "Twig.twig_block". Для того чтообы визуальный редактор не ломал верстку TWIG, на странице создания блока переходим во вкладку "Params". В одноименное поле прописываем параметр "disabledCkEditor=1".
В проекте обязательно должен быть включен плагин TWIG
Наследование блоков
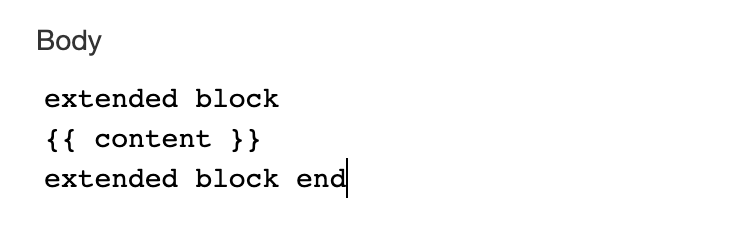
Блоки TWIG можно наследовать. Например, мы можем вынести повторяющуюся часть сайта в отдельный блок. Содержимое блоков, которые от него будут наследоваться, будет выводиться в переменной {{content}}:

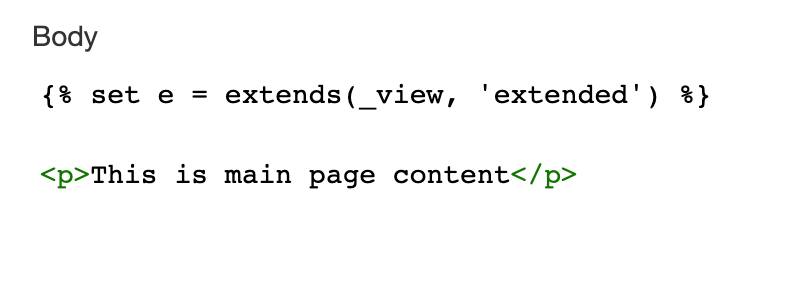
Для того чтобы унаследоваться от блока, в наследуемом прописываем {% set e = extends(_view, 'extended') %}:

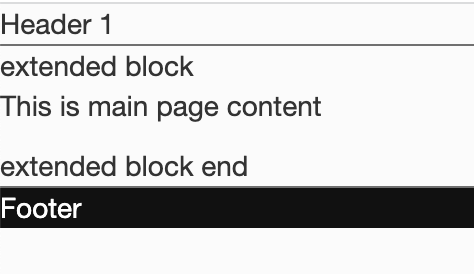
В результате на странице содержимое блока обрамлено текстом из родительского блока:

Как вывести список блоков региона
{{ _view.Regions.blocks('realty_view_right') }}
Вывод поля ввода формы и использование переменных View
{{ _view.Form.input('AdvertisementMessage.advertisement_id', {'type': 'hidden', 'value': advertisement.Advertisement.id } )}}
Работа с хелперами
Некоторые хелперы не загружены во _view по умолчанию. Приходится писать такой код. Это в будущем будет исправлено
{% set flash = _view.Helpers.load('Flash') %}
{{ flash.render() }}