Работа с микроблоками в СРМ (ДЛЯ ВНУТР.ПОЛЬЗОВАНИЯ)
ВАЖНО:
включаем эту настройку на проектах, где создаем микроблоки и словари
Agency.useDefaultDictionaries
Для фиксации хлебных крошек в СРМ необходимо сделать следующее.
1. Открываем страницу с микроблоком
/admin/microblocks/microblock_editor?path=Fastadmin.admin/header
в данном теге нажимаем на >> (для создания следующего)
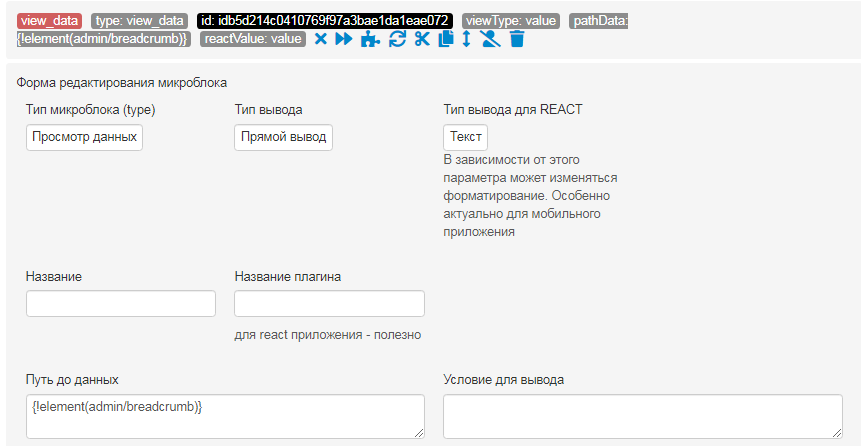
Создаем Тип микроблока - просмотр данных
Путь до данных - прописываем {!element(admin/breadcrumb)}

2. Сохраняем
Должно получиться так:

3. Далее переходим в Файловый менеджер
Открываем папку files_admin_css (если её нет, то создаём)
Открываем файл style.css (если её нет, то создаём)
4. Прописываем код:
.navbar-fixed-top #breadcrumb-container {float: none; margin: 0;}
#content #breadcrumb-container {display: none}
.navbar-fixed-top #breadcrumb-container .breadcrumb {background-color: #FFFAF0}
5. ИТОГ: хлебные крошки зафисированы
ЗАПРЕТ РЕДАКТИРОВАНИЯ НОМЕРА КОНТРАГЕНТА
Если на проекте необходимо реализовать возможность создания контрагента, но к редактированию НЕ должно быть доступен номер клиента - делаем следующее:
- домен//admin/microblocks/microblock_editor?path=Contractors.contractors/components/AdminEditTabMain
- перед {!element(Contractors.Contractors/contractor_edit_phones)} создаем html-тэг
- в поле tag указываем div
- в классе для тэга указываем !in_array({!session(Auth.User.Role.alias)}, ['rieltor', 'manager']) ? '': 'hidden' - скроет для двух ролей (риэлтора и менеджера)
- если необходимо скрыть для одной роли, то прописываем в поле {!element(Contractors.Contractors/contractor_edit_phones)}
Список объектов/вывод Url ссылки на источник объекта (старый дизайн)
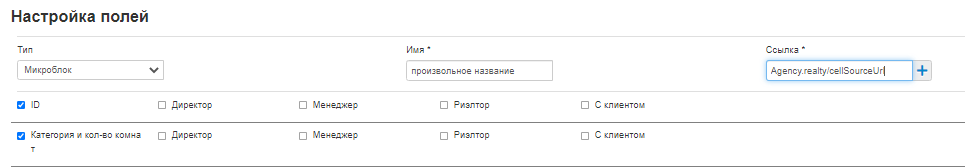
- синяя шестеренка

- Сохраняем
- Переходим в редактирование микроблока - в корневом указываем Тип микроблока (type) Контент
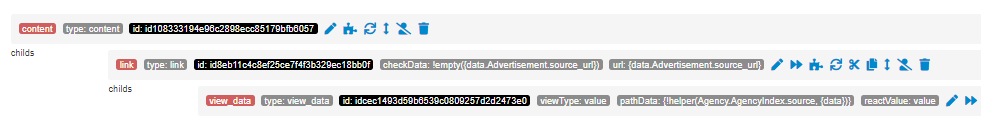
- создаем дочерний микроблок с типом микроблока - Создание ссылки
- в адресе ссылки указываем {data.Advertisement.source_url}
- в условии для вывода !empty({data.Advertisement.source_url}
Далее добавляем внутрь
Тип микроблока (type) - Просмотр данных
Путь до данных - {!helper(Agency.AgencyIndex.source, {data})}
итоговая картина:

ИЗМЕНИТЬ ВЫВОД ПАРАМЕТРОВ В КАНБАНЕ ОБЪЕКТОВ:
если в заголовке канбана объектов необходимо вывести полный адрес объекта - делаем следующее:
- переходим к микроблоку канбана объектов /admin/microblocks/microblock_editor?path=Agency.realty/canban_item_advertisement
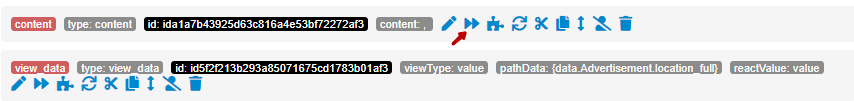
- после view_datatype: view_dataid: 2053b0aad2c0ac6fc9bc5d9232bb7b4fviewType: valuepathData: Advertisement.title|!empty({data.Advertisement.title}) ? {!helper(Text.truncate, {data.Advertisement.title}, 50)} . '...' : 'Объект #'.{data.Advertisement.id}reactValue: value
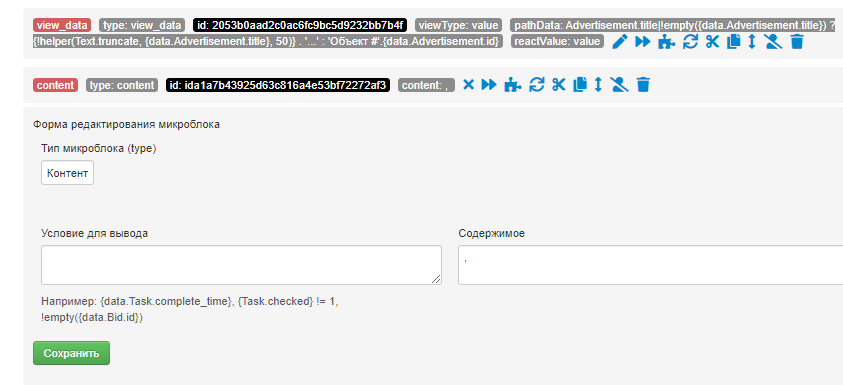
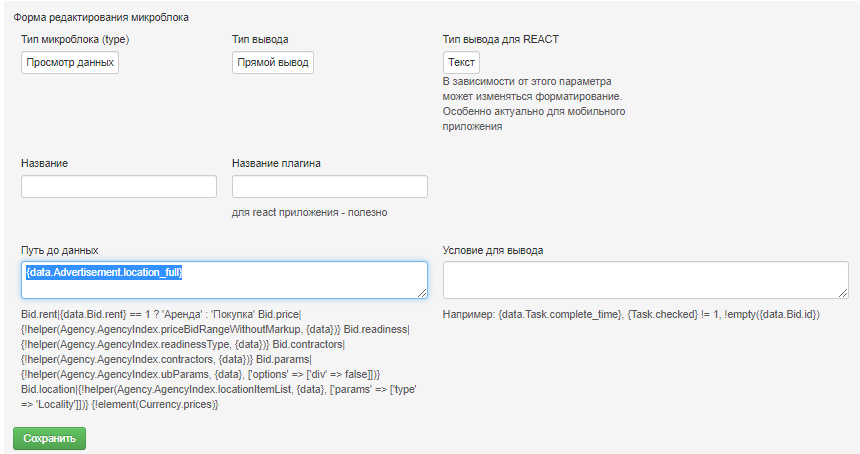
- создаём Тип микроблока Контент
- в содержимое прописываем , пробел

- следующим добавляем Тип микроблока Просмотр данных
- в путь до данных указываем {data.Advertisement.location_full}


Вывод текстового поля в просмотр объекта:
{data.Advertisement.recommendation}
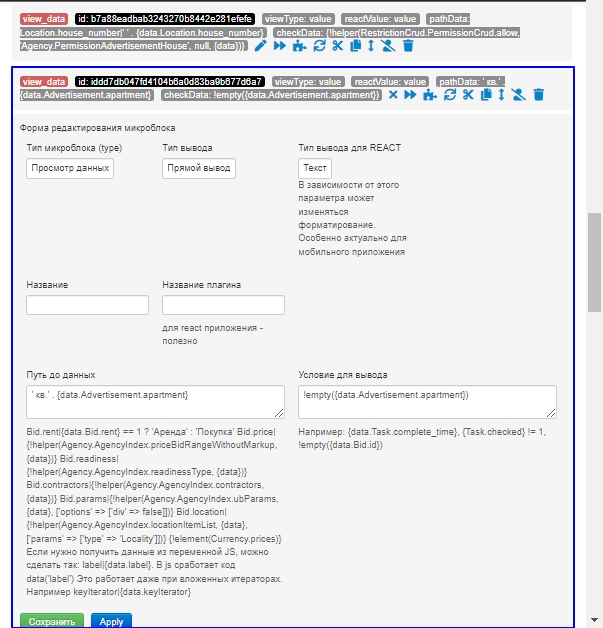
Вывод в новом дизайне списка объектов Номер квартиры:
Путь до данных: ' кв.' . {data.Advertisement.apartment}
Условие для вывода: !empty({data.Advertisement.apartment})
Как в новом дизайне списка объектов вывести район города:
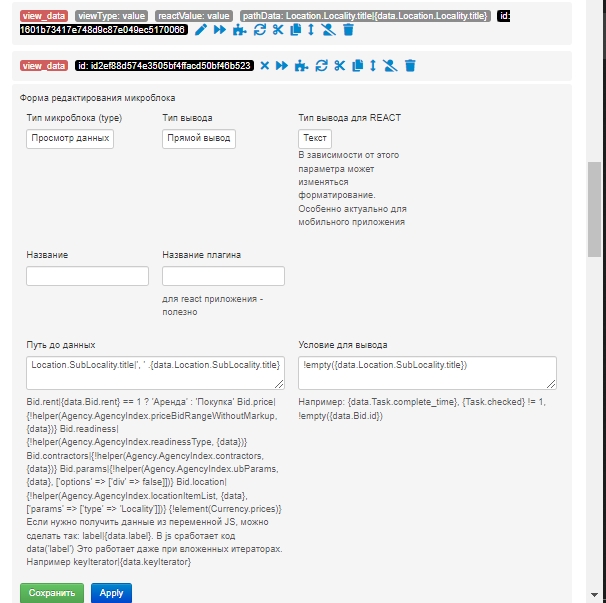
путь до микроблока /admin/microblocks/microblock_editor?path=Agency.realty/components/list_item
Тип микроблока Просмотр данных
Путь до данных указываем Location.SubLocality.title|', ' .{data.Location.SubLocality.title}
Условие для вывода !empty({data.Location.SubLocality.title})

Как в кратком фильтре сайта добавить новый параметр "Количество комнат":
переходим по ссылке микроблока /admin/microblocks/microblock_editor?path=Agency.realty/filter_widget
после нужно элемента добавляем

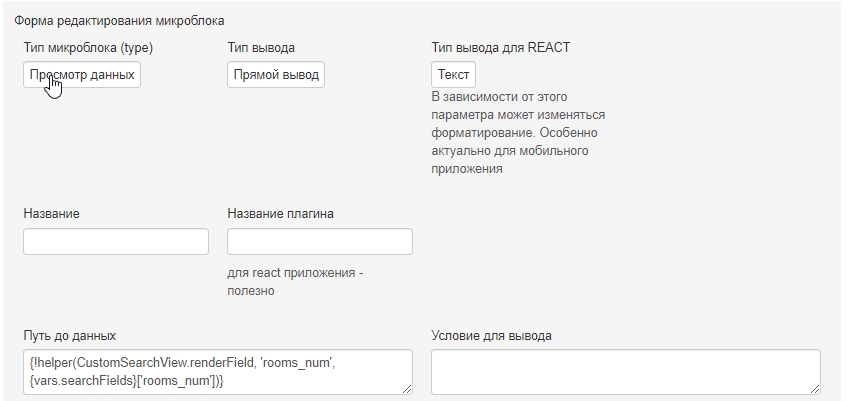
Тип микроблока (type) - Просмотр данных
Путь до данных - {!helper(CustomSearchView.renderField, 'rooms_num', {vars.searchFields}['rooms_num'])}
получится так:

Сохраняем