Модуль печати документов
Читать дальше ...
Что делать, если в карточке объектов и заявок не отображаются события
Если в карточке объекта или заявки вы не видите звонков и событий, проверьте пожалуйста, что у вас не установлена программа, блокирующая рекламу. Часто, по ошибке, программы блокируют данную функцию.
Так же бывает если на странице объекта или заявки не показывает созданные события, если есть ативирус Касперский, то адрес вашего сайта нужно добавить в белый лист Анти-баннера
Как изменить адрес объекта?
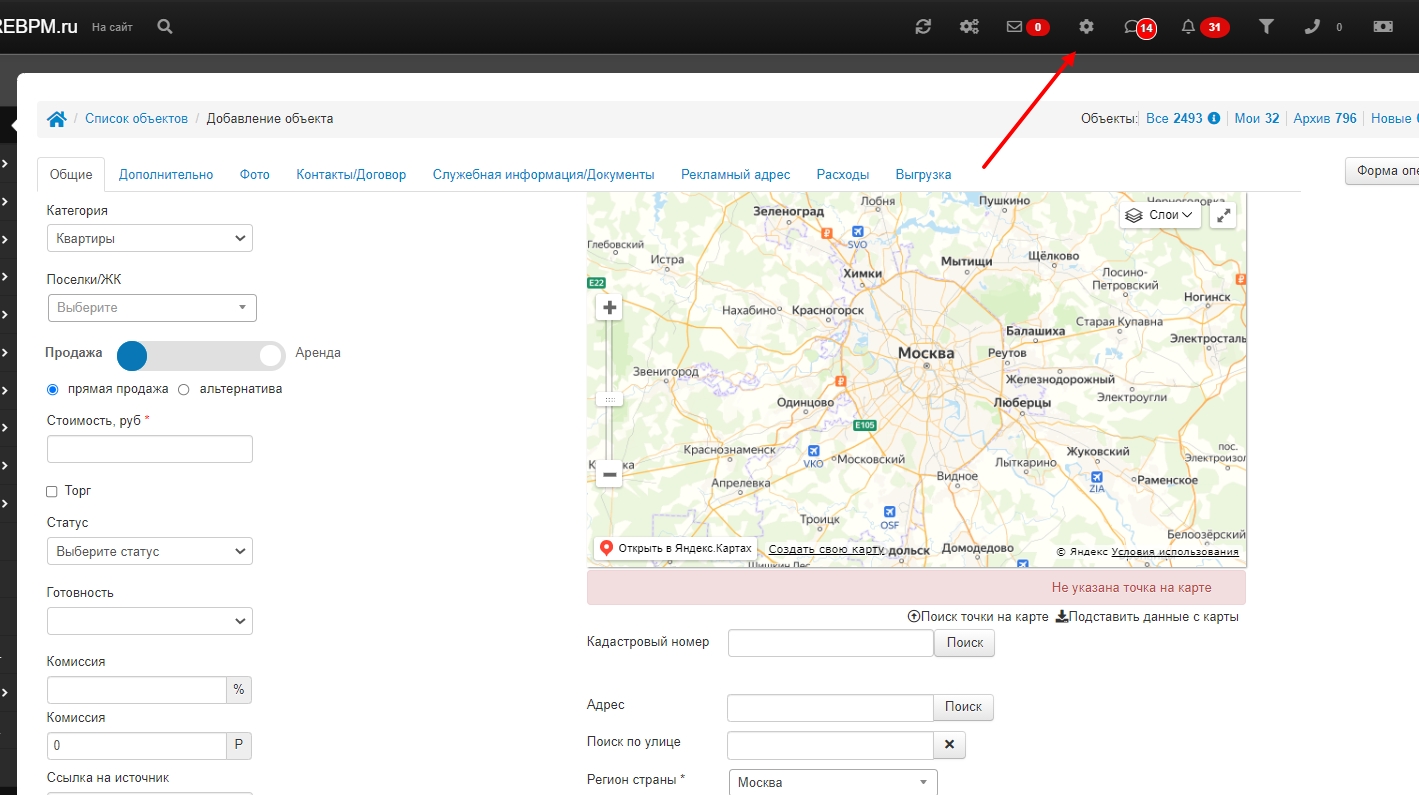
Для того, чтобы заполнить адрес объекта, перейдите во вкладку "Общее" в добавлении объекта. Там Вы увидите поля для заполнения адреса. Заполнить адрес можно несколькими способами:
- Поставить точку на карте и нажать на кнопку "Подставить данные с карты"
- Ввести кадастровый номер объекта и нажать "Поиск"
- Ввест адрес объекта в поле для быстрого поиска (называется "Адрес")
- Вручную отметить адрес, выбрав каждый элемент локации из выпадающего списка
Чтобы отредактировать адрес, воспользуйтесь указанными выше способами. Можно удалить заполненный адрес, удалив его "родительский" элемент (например, при удалении Региона удалятся также Район, Нас. Пункт, Район города, Улица).
Если у Вас не получается ввести адрес или адрес не сохраняется в объекте, необходимо убедиться, что нужная Вам локация в настройках географии активна. Для этого перейдите в настройки (раздел меню "География" - "Локации" и найдите нужную локацию, после чего убедитесь, что в поле "Активна" напротив нее стоит цифра "1".
Фильтр по области
Система географии имеет свою иерархию.
К примеру если вы захотели искать по области и городу, то тогда можете не уточнять населенный пункт. Выбрать как на примере Липецкая область. Тем самым все объекты в Липецкой области будут Вам предоставлены, а не только из города Липецк. Тем самым как в парсере так и в фильтре возможен поиск как по области так и по отдельным населенным пунктам
Как импортировать объекты недвижимости
Новый интерфейс импорта пока работает в тестовом режиме и доступен для техподдержки. После его обкатки он будет открыт для общего использования.
Доступен интерфейс по ссылке: /admin/import/import_wizard/template
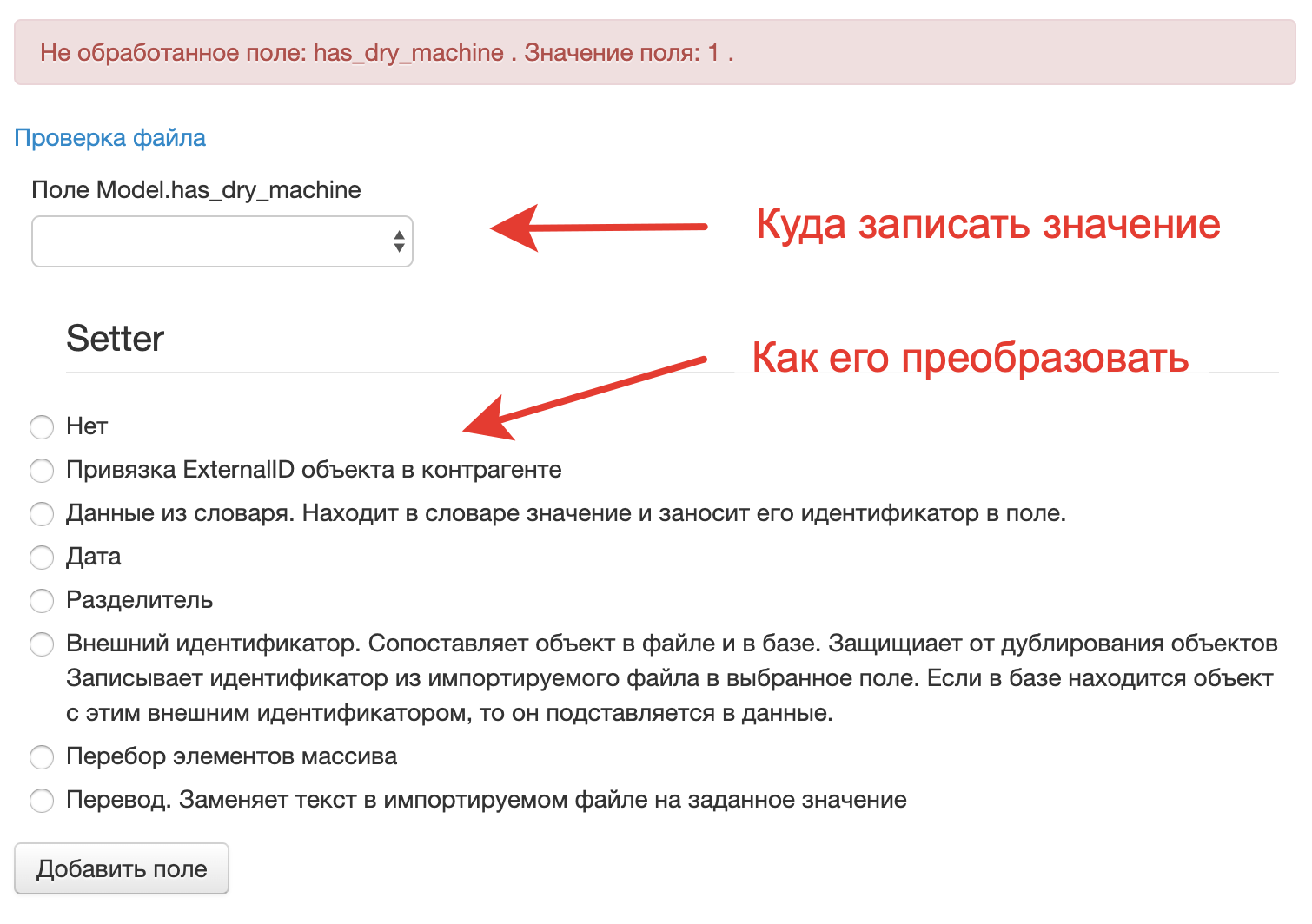
В процессе импорта система будет запрашивать у вас недостающие данные. Например, если в импортируемом файле обнаружено поле, по которому вы еще не принимали решения, появится ошибка вида: "Не обработанное поле: has_dry_machine . Значение поля: 1 .". Это означает что в файле есть поле has_dry_machine и вам нужно решить, куда его добавлять. Ниже будет поле, в котором вы можете выбрать, куда записать значение 1. Если для поля неообходимо преобразование, вы можете выбрать его из списка ниже:

На приведенном выше снимке экрана мы видим флаг наличия сушильной машины. Эти данные необходимы только для квартир, сдаваемых в аренду. Поэтому мы сделаем новый параметр категории для этого значения. Для этого перейдем на другой вкладке браузера в меню Настройки категорий, Категория - параметр. Там создадим новый параметр с типом внешний ключ, и алиасом dry_machine (на английском языке, можете использовать любой). В списке данных выберем Булевый. После сохранения параметра перезагрузим экран импорта. В выпадающем списке, куда записать значение, появится новый параметр. Выберем его и нажмем кнопку "добавить поле". Для параметров категорий чаще всего не нужно указывать преобразование. Если у системы не хватит информации, она запросит дополнительные данные.
Если вам нужно изменить конфигурацию поля, в верхней части экрана перейдите по ссылке "Конфигурация" и удалите это поле. Продолжите импорт.
После импорта объектов, нужно запросить техподдержку, чтобы они закачали все импортированные фотографии на ваш сервер.
Готовые конфигурации для импорта:
Импорт жилищных комплексов
Смотрите так же пример импорта жилищных комплексов и объектов в них
Чек лист после импорта
- Выбрать 3 объекта и проверить что абсолютно все данные импортированы. Если что-то не импортировано, добавить поля и пройти импорт еще раз
- Выбрать 3 объекта без адреса, и проверить, что отсутствие адреса соответствует с исходными данными. Если в исходных данных есть адрес, пройти импорт еще раз
Использование редактора презентаций
Шаблоны презентаций
Упрощенный синтаксис, более мощный функционал
В блоке во вкладке Params нужно указать twig=1 и disabledCkEditor=1
Таким образом блок станет поддерживать twig
При этом нужно включить плагин Twig, нужно учитывать если у проект включена тема, которая является наследуюмой, то включение плагина не рекомендуется, тогда нужно использовать другие шаблоны
Пример тема Chersonese - является наследуемой темой от темы TM58887, включение плагина Twig - не рекомендуется
Презентация “С логотипом” (with_logo)
<div class="page">
{{ _view.element('Dompdf.pdf/logo', {'offer': offer}) }}
<div class="container">
<div class="row">
<div class="left-col">
{{ _view.element('Dompdf.pdf/title', {'offer': offer}) }}
{{ _view.element('Dompdf.pdf/address', {'offer': offer}) }}
{{ _view.element('Dompdf.pdf/price', {'offer': offer}) }}
{{ _view.element('Dompdf.pdf/params_block', {'offer': offer}) }}
{{ _view.element('Dompdf.pdf/advertisement', {'offer': offer}) }}
{% if offer.Youtube %}
{{ _view.element('Youtube.pdf/youtube_advertisement', {'offer': offer}) }}
{% endif %}
{{ _view.element('Dompdf.pdf/map', {'offer': offer}) }}
</div>
<div class="right-col">
{{ _view.element('Dompdf.pdf/picture', {'pictures': offer.AdvertisementPicture, 'maxLimit': '10'}) }}
</div>
<div class="clear"></div>
</div>
<div class="row">
{{ _view.element('Dompdf.pdf/tenants', {'offer': offer}) }}
</div>
</div>
</div>
Презентация “(New) С логотипом” (with_logo_new)
<div class="page">
{{ _view.element('Dompdf.pdf/logo', {'offer': offer}) }}
<div class="container">
<div class="row">
<div class="left-col">
{{ _view.element('Dompdf.pdf/title', {'offer': offer}) }}
{{ _view.element('Dompdf.pdf/address', {'offer': offer}) }}
{{ _view.element('Dompdf.pdf/price', {'offer': offer}) }}
{{ _view.element('Dompdf.pdf/params_block', {'offer': offer}) }}
{% if offer.Youtube %}
{{ _view.element('Youtube.pdf/youtube_advertisement', {'offer': offer}) }}
{% endif %}
{{ _view.element('Dompdf.pdf/map', {'offer': offer}) }}
</div>
<div class="right-col">
{{ _view.element('Dompdf.pdf/picture', {'pictures': offer.AdvertisementPicture, 'maxLimit': '10'}) }}
</div>
<div class="clear"></div>
</div>
<div class="row">
{{ _view.element('Dompdf.pdf/advertisement', {'offer': offer, 'title': 'Описание'|__, 'defaultTextLimit': 1250}) }}
</div>
</div>
</div>
Презентация “Без логотипа” (without_logo)
<div class="page">
<div class="container">
<div class="row">
<div class="left-col">
{{ _view.element('Dompdf.pdf/title', {'offer': offer}) }}
{{ _view.element('Dompdf.pdf/address', {'offer': offer}) }}
{{ _view.element('Dompdf.pdf/price', {'offer': offer}) }}
{{ _view.element('Dompdf.pdf/params_block', {'offer': offer}) }}
{{ _view.element('Dompdf.pdf/advertisement', {'offer': offer}) }}
{% if offer.Youtube %}
{{ _view.element('Youtube.pdf/youtube_advertisement', {'offer': offer}) }}
{% endif %}
{{ _view.element('Dompdf.pdf/map', {'offer': offer}) }}
</div>
<div class="right-col">
<div class="row">
{{ _view.element('Dompdf.pdf/picture', {'pictures': offer.AdvertisementPicture, 'maxLimit': '10'}) }}
</div>
</div>
</div>
</div>
<div class="clear"></div>
</div>
Презентация “Не для рекламы” (not_for_advertising)
<div class="page">
<div class="container">
<div class="row">
<div class="left-col">
{{ _view.element('Dompdf.pdf/title', {'offer': offer}) }}
{{ _view.element('Dompdf.pdf/address', {'offer': offer}) }}
{{ _view.element('Dompdf.pdf/price', {'offer': offer}) }}
{{ _view.element('Dompdf.pdf/params_block', {'offer': offer}) }}
{{ _view.element('Dompdf.pdf/advertisement', {'offer': offer}) }}
{% if offer.Youtube %}
{{ _view.element('Youtube.pdf/youtube_advertisement', {'offer': offer}) }}
{% endif %}
{{ _view.element('Dompdf.pdf/map', {'offer': offer}) }}
</div>
<div class="right-col">
<div class="row">
{{ _view.element('Dompdf.pdf/picture', {'pictures': offer.AdvertisementPicture, 'maxLimit': '10'}) }}
</div>
</div>
</div>
</div>
<div class="clear"></div>
</div>
Презентация “Подробная” (detailed)
<style>
.left-col {
width: 45%;
float: left;
}
.right-col {
float: right;
}
</style>
<div class="page">
<div class="container">
<div class="row">
<div class="left-col">
{{ _view.element('Dompdf.pdf/detailed/logo', {'offer': offer}) }}
{{ _view.element('Dompdf.pdf/detailed/title', {'offer': offer}) }}
{{ _view.element('Dompdf.pdf/address', {'offer': offer}) }}
{{ _view.element('Dompdf.pdf/detailed/price', {'offer': offer}) }}
{{ _view.element('Dompdf.pdf/params_block', {'offer': offer, 'title':'Параметры', 'filter': 'pdf'}) }}
</div>
<div class="right-col">
<div class="row">
{{ _view.element('Dompdf.pdf/detailed/main_picture', {'pictures': offer.AdvertisementPicture}) }}
{{ _view.element('Dompdf.pdf/detailed/map', {'offer': offer, 'title': 'Карта'|__}) }}
{{ _view.element('Dompdf.pdf/detailed/contact', {'offer': offer, 'first': true}) }}
{{ _view.element('Dompdf.pdf/detailed/about', {'offer': offer}) }}
</div>
</div>
<div class="clear"></div>
<div class="full_panels">
{{ _view.element('Dompdf.pdf/advertisement', {'offer': offer, 'title': 'Описание'|__, 'defaultTextLimit': 1250}) }}
</div>
</div>
</div>
</div>
{{ _view.element('Dompdf.pdf/detailed/picture', {'offer': offer})}}
Презентация “Краткая” (short)
<style>
.short-block {position: relative}
.pdf-short-top {margin-bottom: 20px}
.pdf-short-top-site-name-wrapper {width: 420px;height: 0;float: left;border-bottom: 100px solid #67067b;border-right: 100px solid transparent;font-weight: bold;}
.pdf-short-top-site-name {padding: 15px 0 0 15px;color: #ff6a79;font-size: 14px;text-transform: uppercase;}
.pdf-short-top-adress-wrapper {padding: 5px 0 0 15px;color: white;font-size: 12px;}
.pdf-short-top-object {padding: 5px 0 0 15px;color: white;}
.pdf-short-top-logo {float: right;}
.pdf-short-top-logo img {margin: 10px 0;}
.short-title-wrapper {}
.short-title {float: left;color: #67067b;font-size: 16px;padding: 15px 0;height: 50px;font-weight: bold;}
.short-price {float: right;}
.short-line-after-price {border-top: 25px solid transparent;border-right: 30px solid #e56766;border-bottom: 25px solid transparent;float: left;}
.short-price-content {background-color: #e56766;color: white;font-size: 18px;padding: 11px 0;margin-left: 30px;}
.short-pictures.photos {margin-bottom: 20px}
.short-pictures.photos .main-photo-small {padding: 10px 35px 10px 25px;background-color: #ebebeb;text-align: center;}
.short-pictures.photos .main-photo-small a {display: block;}
.short-criteria {text-align: justify;margin-bottom: 20px}
.short-criteria-locations {display: inline-block; width: 220px; vertical-align: top;}
.short-criteria-locations--title {width: 255px; color:#67067b; font-size: 16px; font-weight: bold;}
.pdf-short-locations {margin-left: 20px}
.short-criteria-params {display: inline-block; width: 220px; margin-left: 40px; vertical-align: top;}
.short-criteria-params--title {width: 255px; color:#67067b; font-size: 16px; font-weight: bold;}
.pdf-short-params {margin-left: 20px}
.short-criteria-area {display: inline-block; width: 220px; margin-left: 40px; vertical-align: top;}
.short-criteria-area--title {width: 255px; color:#67067b; font-size: 16px; font-weight: bold;}
.pdf-area-list {margin-left: 20px}
.short-description {}
.short-description-p {color: #67067b;font-size: 16px;font-weight: bold;}
.rieltor-div {position: absolute;bottom: 0;}
.background-rieltor {margin-right: 60px;}
.background-rieltor--angle {width: 220px;float: right;height: 150px;background-color: #67067b;transform: skewX(45deg);}
.background-rieltor--wrapper {margin-top: 25px;width: 620px;height: 0;border-bottom: 100px solid #ebebeb;border-right: 100px solid transparent;font-weight: bold;float: left}
.pdf-short-rieltor-picture {float: left; height: 80px; width: 70px; padding: 10px 30px 10px 20px;}
.pdf-short-rieltor-picture img {height: 80px; max-width: 70px}
.pdf-short-rieltor-info {margin-left: 100px;}
.pdf-short-rieltor-info-t {color:#67067b; font-size: 16px; font-weight: bold;}
.pdf-short-rieltor-info-name {color:#606060; font-size: 12px; font-weight: lighter;}
.pdf-short-rieltor-info-phone {color:#606060; font-size: 12px; font-weight: lighter;}
.pdf-short-rieltor-info-email {color:#606060; font-size: 12px; font-weight: lighter;}
.pdf-short-rieltor-info-ext {color:#606060; font-size: 12px; font-weight: lighter;}
</style>
<div class="page short-block">
{{ _view.element('Dompdf.pdf/short/top', {'offer': offer}) }}
{{ _view.element('Dompdf.pdf/short/title', {'offer': offer}) }}
{{ _view.element('Dompdf.pdf/short/pictures', {'offer': offer}) }}
{{ _view.element('Dompdf.pdf/short/criteria', {'offer': offer}) }}
{{ _view.element('Dompdf.pdf/short/text', {'offer': offer}) }}
{% if offer.Youtube %}
{{ _view.element('Youtube.pdf/youtube_advertisement', {'offer': offer}) }}
{% endif %}
{{ _view.element('Dompdf.pdf/short/realtor', {'offer': offer}) }}
</div>
Презентация “Краткая (Синяя)” (short_blue)
<style>
.page-main {padding: 1.5em 1.5em 1.5em 2.5em;}
/* Top block */
.location-block {padding: 5px 0 0 15px;color: #111;}
.location-title {font-size: 13px;}
.location-name {font-size: 14px;font-weight: bold}
.location-before-block {position: absolute;width: 380px;height: 0;border-bottom: 110px solid #43bdea;border-right: 140px solid transparent;}
.location-after-block {position: absolute;width: 288px;height: 0;border-bottom: 12px solid #BABABA;font-weight: bold;margin-top: 110px;margin-left: 232px;transform: skewX(50deg);}
/* Area */
.area-list {font-size: 14px !important;font-weight: bold !important;}
/* Params */
.params-list {font-size: 14px !important;font-weight: lighter !important;color: black !important;font-weight: bold;}
/* Realtor */
.background-realtor {margin-right: 80px;}
.realtor-before-block {width: 320px;float: right;height: 95px;background-color: #43bdea;transform: skewX(48deg);}
.realtor-after-block {width: 520px;height: 0;border-bottom: 95px solid #BABABA;border-right: 100px solid transparent;font-weight: bold;float: left;}
.realtor-photo {float: left;height: 80px;width: 70px;padding: 10px 30px 10px 20px;}
.realtor-photo img {height: 80px;max-width: 70px;}
.realtor-info {margin-left: 115px;margin-top: 10px;}
.realtor-info p {color: #111;font-size: 11px;}
.realtor-info .title {color: #111;text-indent: 0;font-size: 16px;font-weight: bold;}
/* Price */
.price-block {margin: 15px 0 0 0;display: block;height: 70px;}
.price-before-block {position: absolute;width: 255px;height: 0;border-bottom: 45px solid #43bdea;border-right: 50px solid transparent;font-weight: bold;}
.price-after-block {position: absolute;width: 176px;height: 0;border-bottom: 12px solid #BABABA;font-weight: bold;margin-top: 45px;margin-left: 129px;transform: skewX(50deg);}
.price-block .price {padding: 5px 0 0 15px;color: #111;font-size: 14px;}
/* Others */
h4 {font-weight: bold !important;color: #111 !important;font-size: 18px !important;margin-bottom: 10px;}
.logo {z-index: 10;margin-left: 580px;margin-top: 0;margin-bottom: 0;}
.item ul {text-indent: 0;list-style-type: none !important;}
.item p {text-indent: 0;font-size: 14px !important;font-weight: lighter !important;}
.short-title {color: #000;font-size: 16px;width: 250px;font-weight: bold;margin-bottom: 15px;}
.main-info {height: 950px;}
</style>
<div class="page-main">
<div class="container">
<div style="margin-bottom: 30px; height: 120px">
{{ _view.element('Dompdf.pdf/short_blue/top', {'offer': offer}) }}
</div>
<div class="row main-info">
<div class="left-col">
{{ _view.element('Dompdf.pdf/short_blue/rentTitle', {'offer': offer}) }}
{{ _view.element('Dompdf.pdf/short_blue/area', {'offer': offer}) }}
{{ _view.element('Dompdf.pdf/short_blue/params', {'offer': offer}) }}
{{ _view.element('Dompdf.pdf/short_blue/price', {'offer': offer}) }}
{{ _view.element('Dompdf.pdf/short_blue/descriptions', {'offer': offer}) }}
</div>
<div class="right-col" style="margin-top: 5px;">
<div class="row">
{{ _view.element('Dompdf.pdf/short_blue/main_picture', {'pictures': offer.AdvertisementPicture}) }}
{{ _view.element('Dompdf.pdf/short_blue/main_plan', {'pictures': offer.AdvertisementPicture}) }}
{{ _view.element('Dompdf.pdf/short_blue/map', {'offer': offer}) }}
</div>
</div>
</div>
<div class="clear" style="height: 22.5px"></div>
<div class="short_blue-contractor">
{{ _view.element('Dompdf.pdf/short_blue/realtor', {'offer': offer}) }}
</div>
</div>
</div>
Презентация “СityPro” (city_pro)
<style>
body {font-family: "times-new-roman";font-size: 15.5px;width: 100%;}
.item p {text-indent: 0;}
.bottom-page{position: absolute;left: 0;bottom: 0;width: 100%;height: 400px;}
.left-col {top: 0;margin-top: 0;padding-top: 0;}
.item h4 {font-size: 23px !important;font-weight: normal;}
.p {font-size: 15px !important;}
</style>
<div class="page">
<div class="main-page">
{{ _view.element('Dompdf.pdf/city_pro/logo', {'offer': offer}) }}
<div class="clearbox"></div>
<div class="container">
<div class="row">
<div class="left-col">
{{ _view.element('Dompdf.pdf/city_pro/top', {'offer': offer}) }}
{{ _view.element('Dompdf.pdf/city_pro/rent', {'offer': offer}) }}
{{ _view.element('Dompdf.pdf/city_pro/price', {'offer': offer}) }}
{{ _view.element('Dompdf.pdf/city_pro/costs', {'offer': offer}) }}
{{ _view.element('Dompdf.pdf/city_pro/tax', {'offer': offer}) }}
{{ _view.element('Dompdf.pdf/city_pro/description', {'offer': offer}) }}
</div>
<div class="right-col">
<div class="row">
{{ _view.element('Dompdf.pdf/city_pro/picture', {'pictures': offer.AdvertisementPicture}) }}
<div style="position: absolute;"></div>
</div>
</div>
</div>
</div>
</div>
<div class="clear"></div>
<div class="bottom-page">
<div class="row">
<div class="left-col" style="margin-top: 0; ">
{{ _view.element('Dompdf.pdf/city_pro/address', {'offer': offer}) }}
{{ _view.element('Dompdf.pdf/city_pro/map', {'offer': offer}) }}
</div>
<div class="right-col">
<div class="row">
<div style="position: absolute;"></div>
{{ _view.element('Dompdf.pdf/city_pro/bottom_right', {'offer': offer}) }}
</div>
</div>
</div>
</div>
</div>
Индивидуальные доработки в презентациях
Скрыть почту в презентации:
Презентации:
С логотипом и С логотипом (Новая)
{{ _view.element('Dompdf.pdf/logo', {'offer': offer, 'isShowUserEmail': false}) }}
Подробная
{{ _view.element('Dompdf.pdf/detailed/contact', {'offer': offer, 'first': true, 'isShowUserEmail': false}) }}
{{ _view.element('Dompdf.pdf/detailed/picture', {'offer': offer, 'isShowUserEmail': false})}}
Краткая
{{ _view.element('Dompdf.pdf/short/top', {'offer': offer, 'isShowUserEmail': false}) }}
{{ _view.element('Dompdf.pdf/short/realtor', {'offer': offer, 'isShowUserEmail': false}) }}
Краткая (Синяя)
{{ _view.element('Dompdf.pdf/short_blue/realtor', {'offer': offer, 'isShowUserEmail': false}) }}
На примере ниже вариант вывода параметров "стоимость + стоимость кв.метра" и "стоимость + стоимость кв. метра в год" в зависимости от Типа сделки
{% if offer.Advertisement.rent == 0 %}
<div class="item">Цена кв.м: {{ price.format(offer.Advertisement.price_area) }} Р</div>
{% endif %}
{% if offer.Advertisement.rent == 1 %}
<div class="item">Цена кв.м. в год: {{ price.format(offer.Advertisement.price_area_year) }} Р</div>
{% endif %}
Включение/отключение сохранения черновика объекта
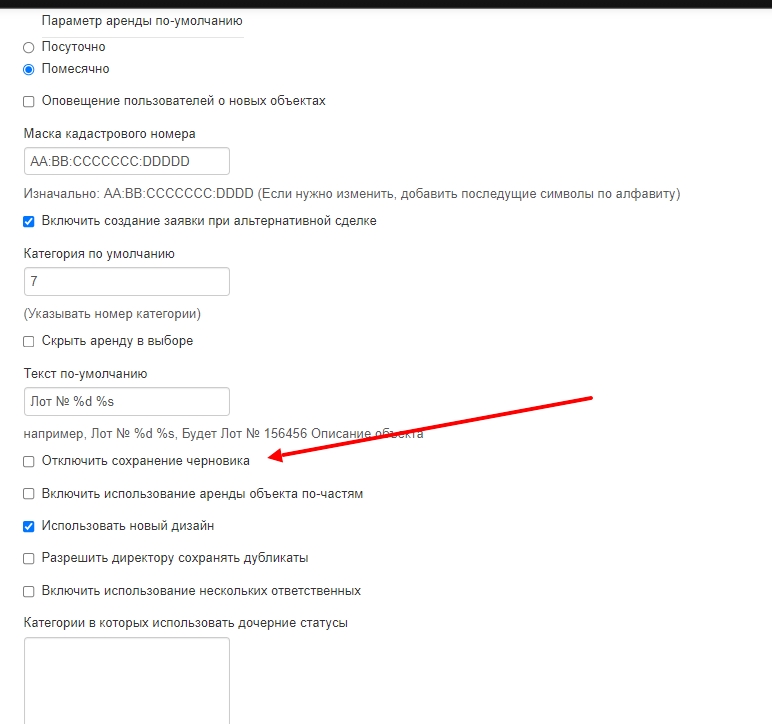
Чтобы в добавлении объявления сохранялись данные, заполненные ранее, перейдите в добавление объекта -> нажмите на шестрёнку -> поставьте/уберите галочку -> сохраните изменения.


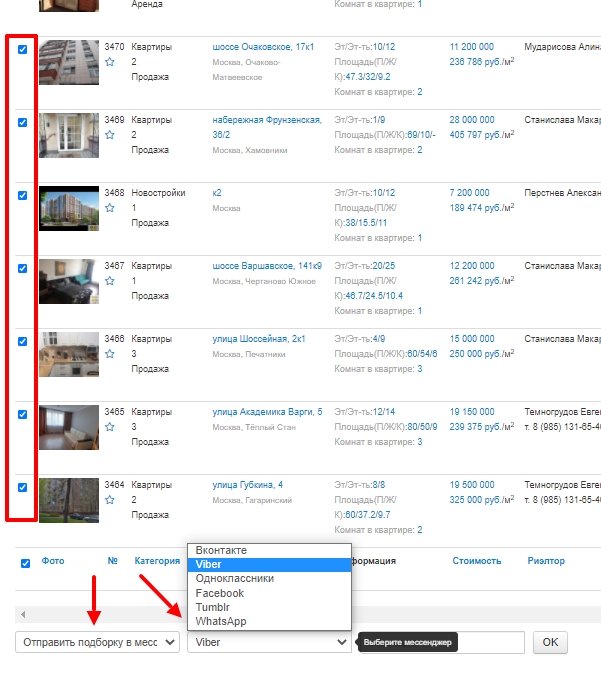
Отправка подходящих вариантов из списка объектов.
Для отправки подходящих объектов в системе реализовано два варианта:
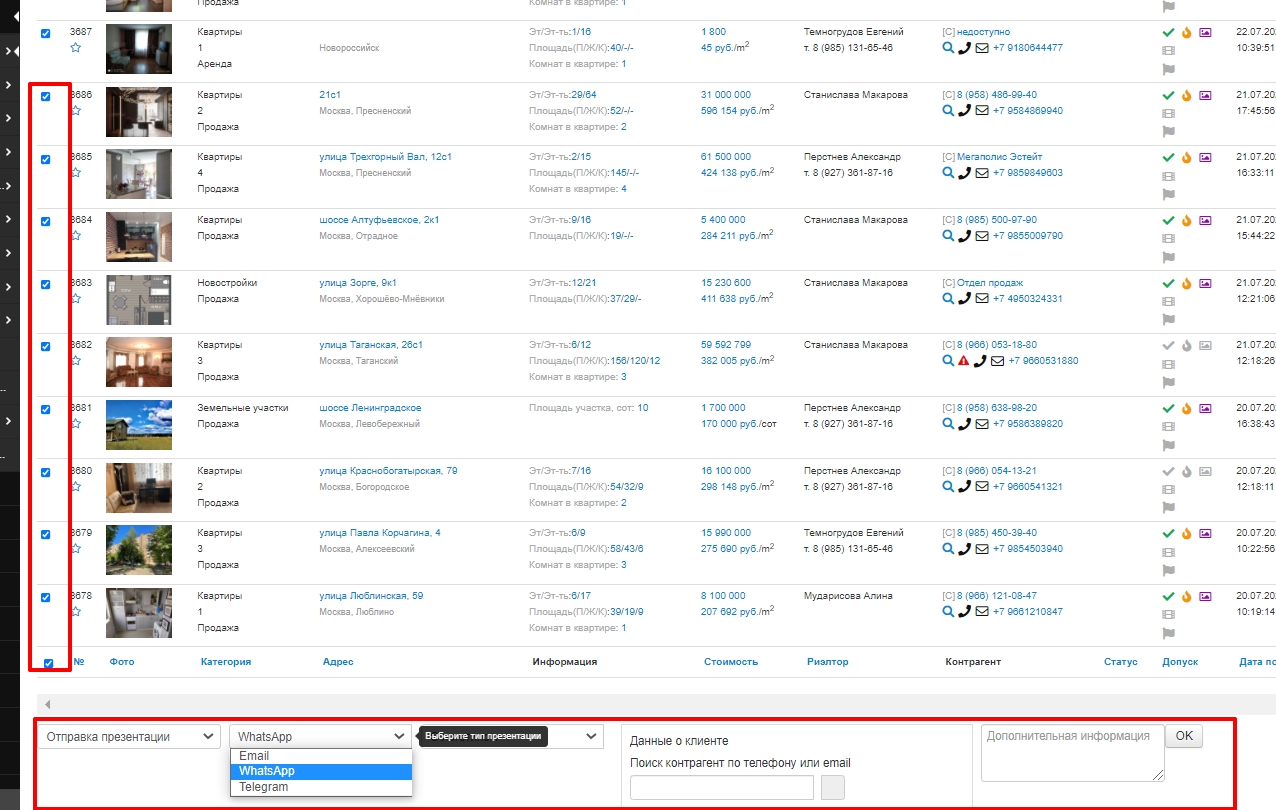
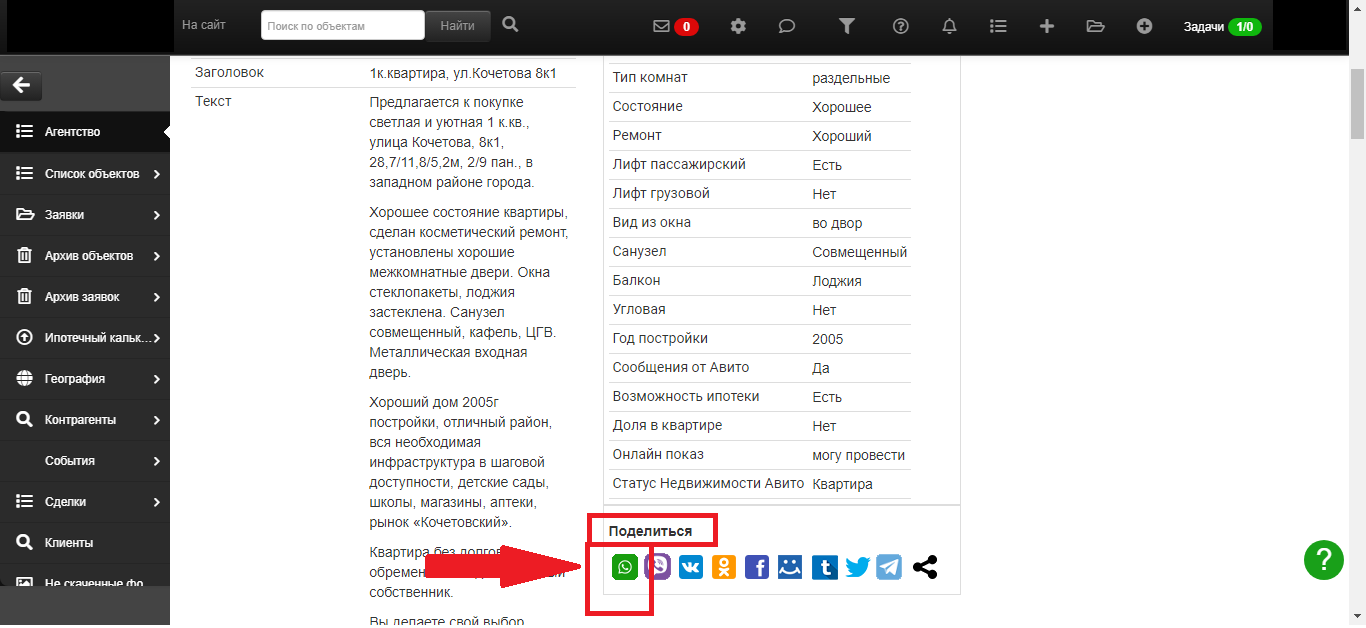
1. Отправка презентации - отправляется PDF файл с описанием объектов. Для отправки через Email, WhatsApp или Telegram
2. Отправка подборки в мессенджеры - Отправляется список объектов со ссылкой на сайт. Обращаем внимание: объекты должны быть допущены на сайт. Для отправки через VK, Viber, Одноклассники, Facebook, Tumblr, WhatsApp
Чтобы выполнить отправку, в списке объектов отметьте нужные варианты галочками и выберите нужный способ отправки в выпадающем списке

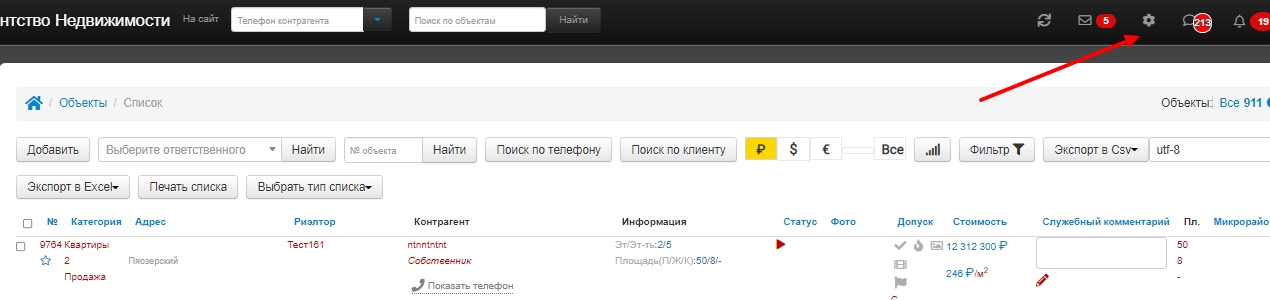
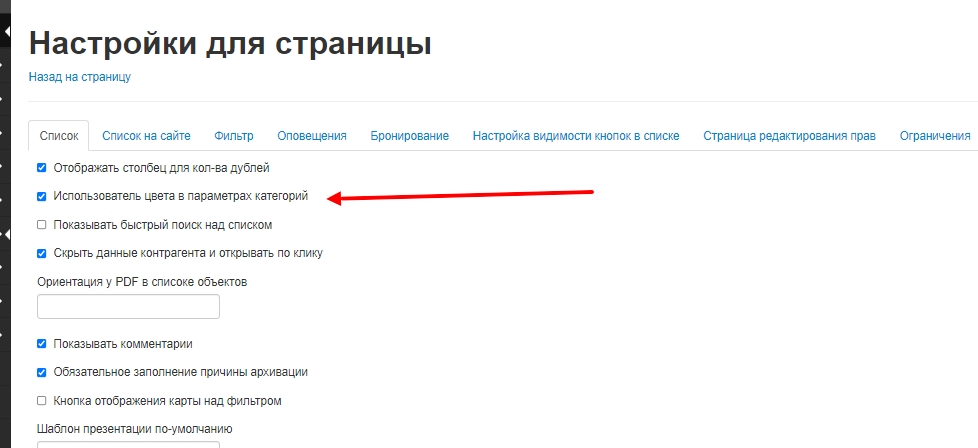
Использование цветов параметров категорий в списке объектов.
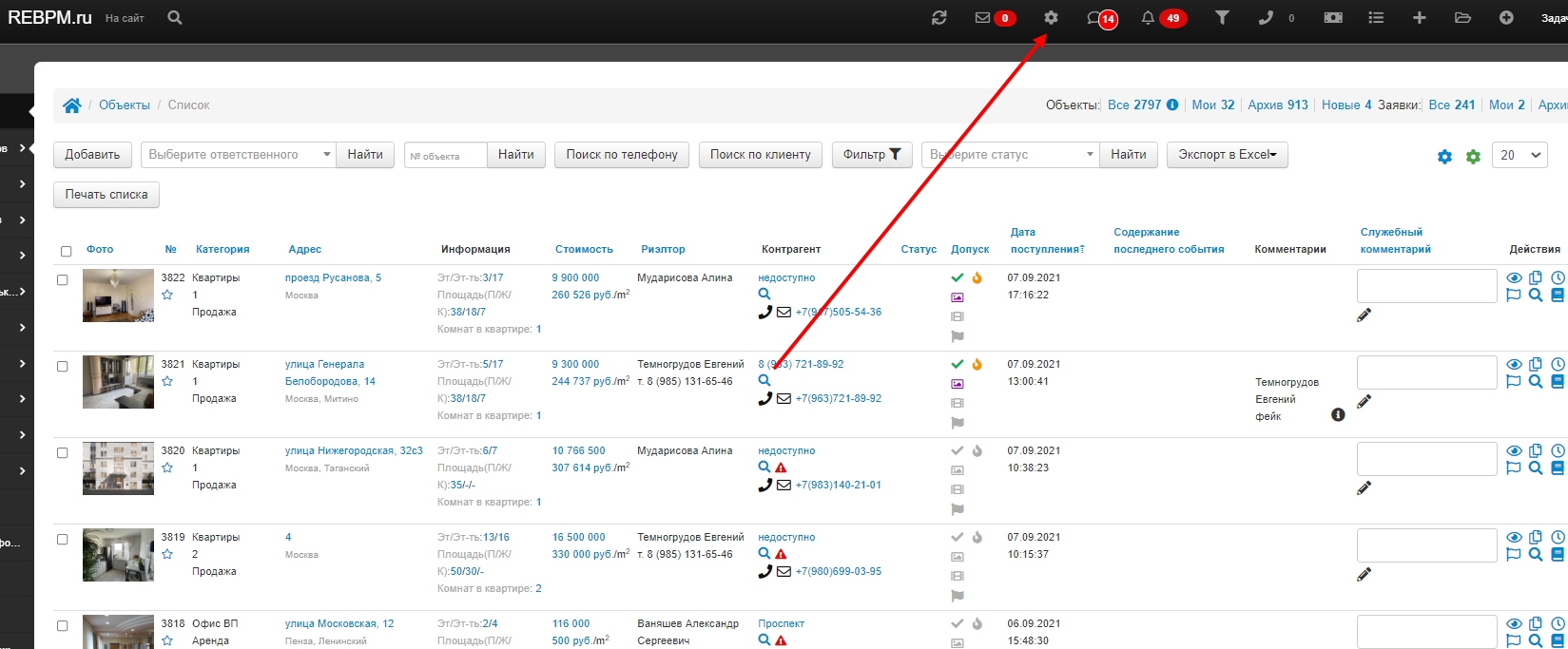
Чтобы включить цвета параметров категории списка объектов, нажмите на шестерёнку в списке объектов и нажмите соответствующую галочку:


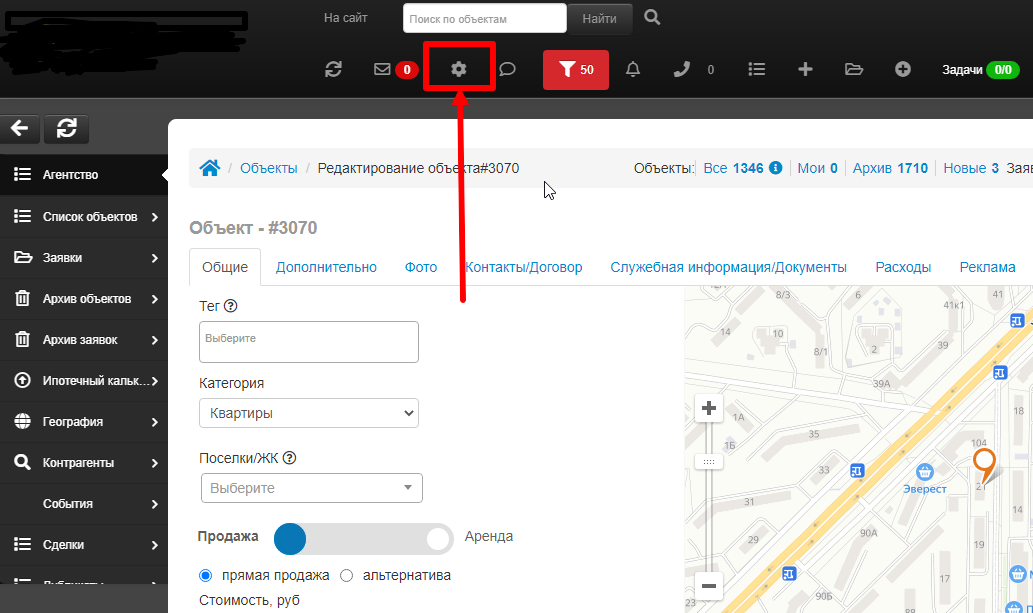
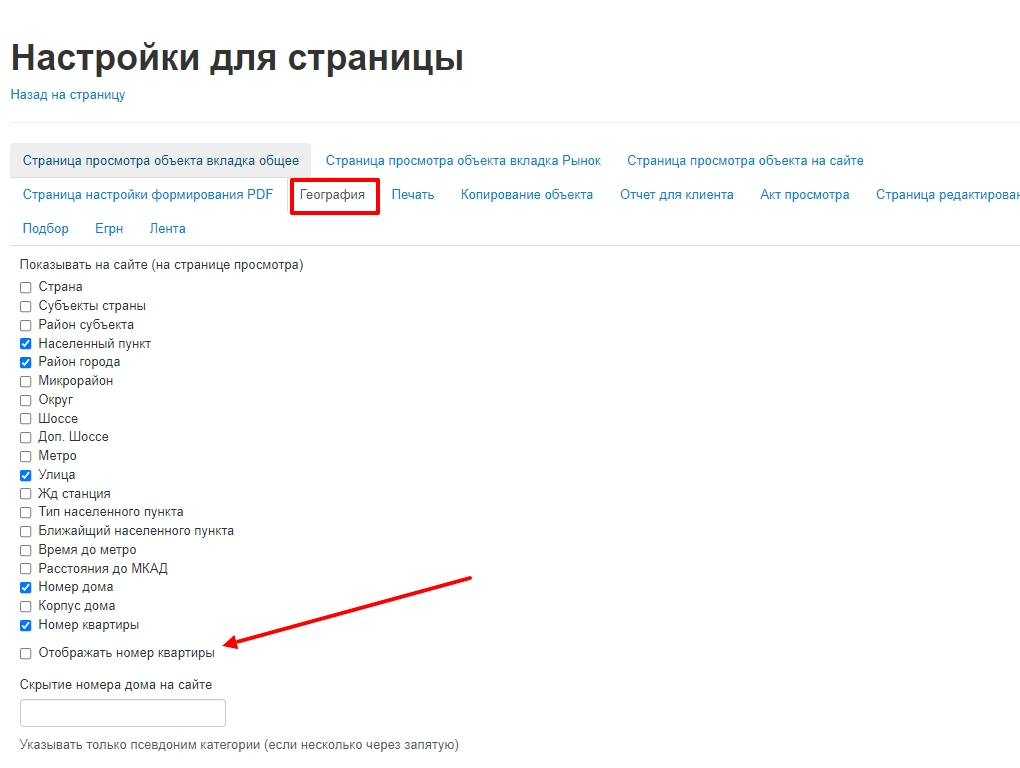
Настройка вывода номер квартиры.
Для настройки отображения номера квартиры необходимо перейти в редактирование любого объекта, далее в верхней части экрана нажать на значек шестренки  -> перейти на вкладку "География" и в открывшемся списке поставить галочку на против номера квартиры и сохранить нажав кнопку в правой верхней части
-> перейти на вкладку "География" и в открывшемся списке поставить галочку на против номера квартиры и сохранить нажав кнопку в правой верхней части


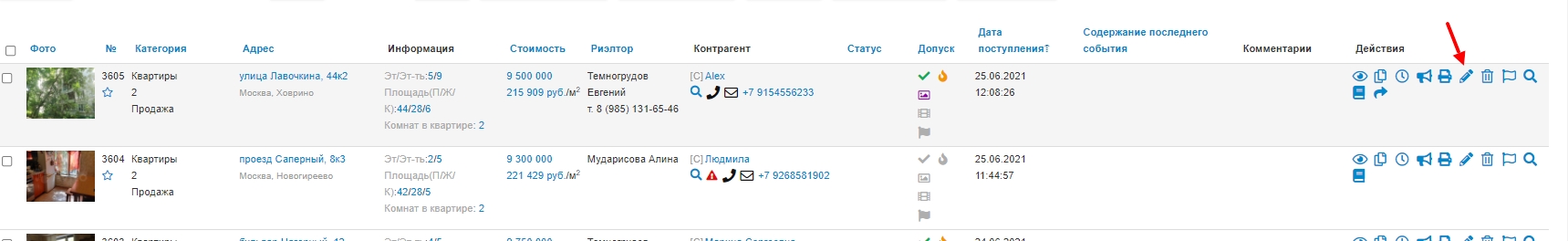
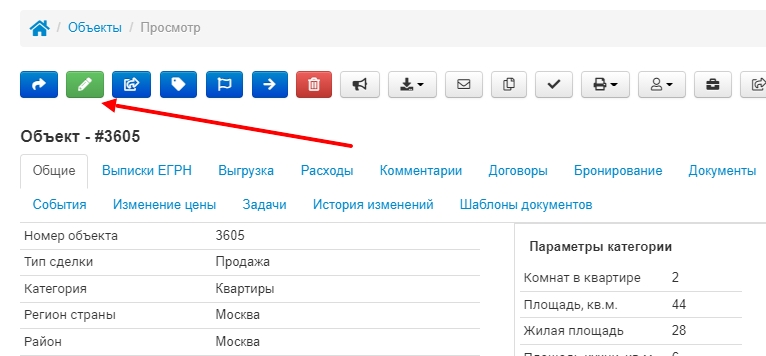
Редактирование объекта.
Чтобы отредактировать объект, нажмите на карандаш в списке объектов или просмотре объекта. После редактирования дата обновления в просмотре объекта поменяется.


Если его нет, у вас нет прав на редактирование. Обратитесь к директору агентства.
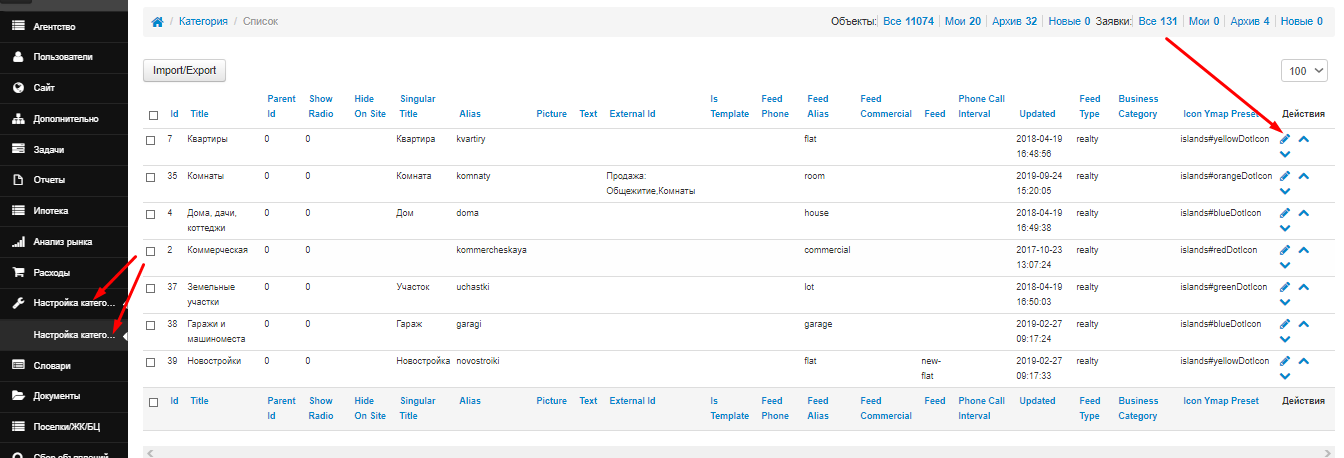
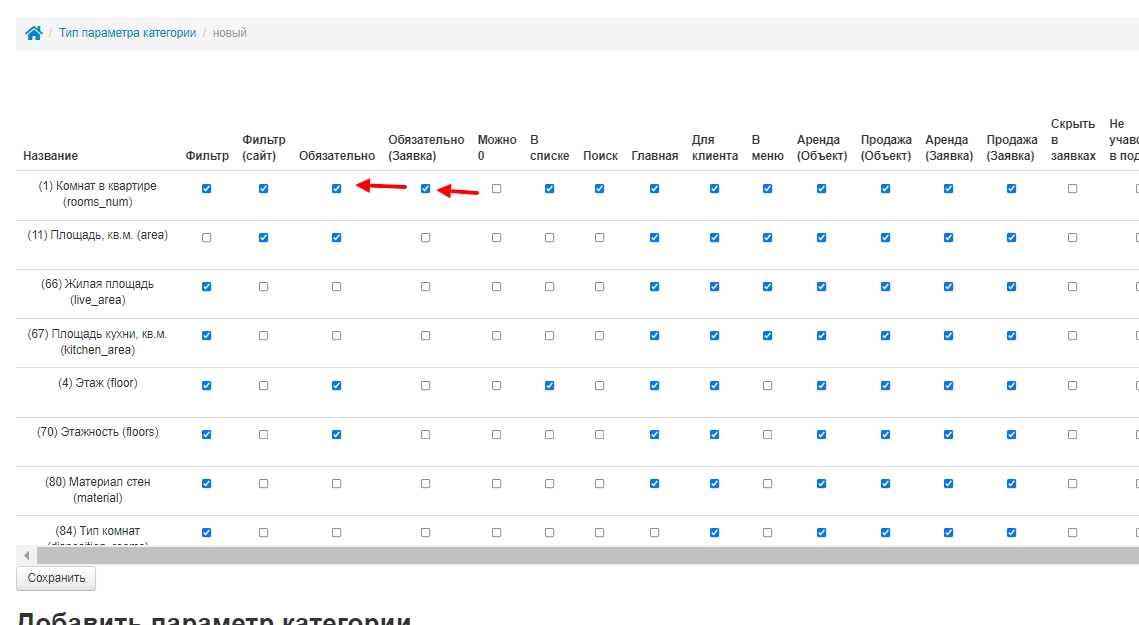
Как сделать обязательным параметр категории.
Чтобы сделать обязательным параметр категории, в разделе "Параметры категории", нажмите на редактирование нужной категории

Поставьте галочку для обязательного заполнения в заявках и/или объектах и сохраните изменения:

Чтобы поле сделать Необязательным - галочку необходиму снять.
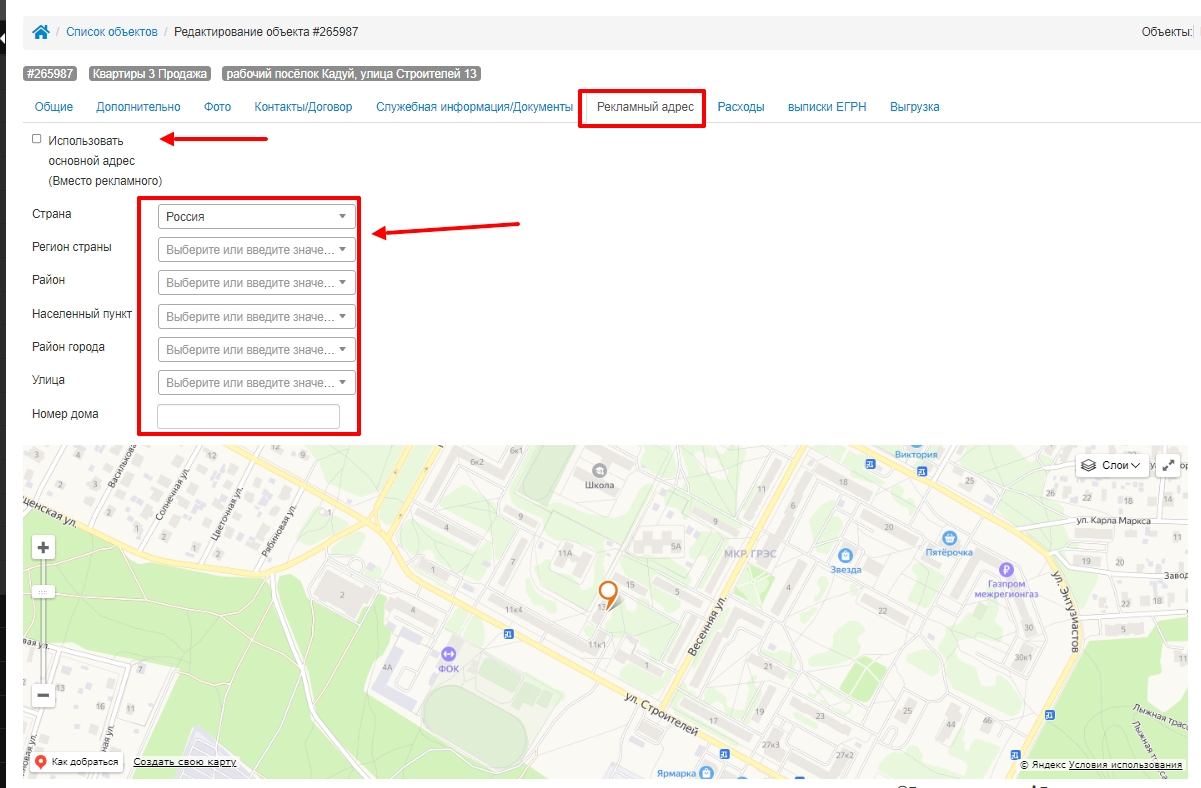
Рекламный адрес для сайта.
Чтобы указать какой адрес будет отображён на сайте, перейдите в редактирование объекта -> вкладка Рекламный адрес -> укажите адрес или поставьте галочку, что адрес совпадает с основным.

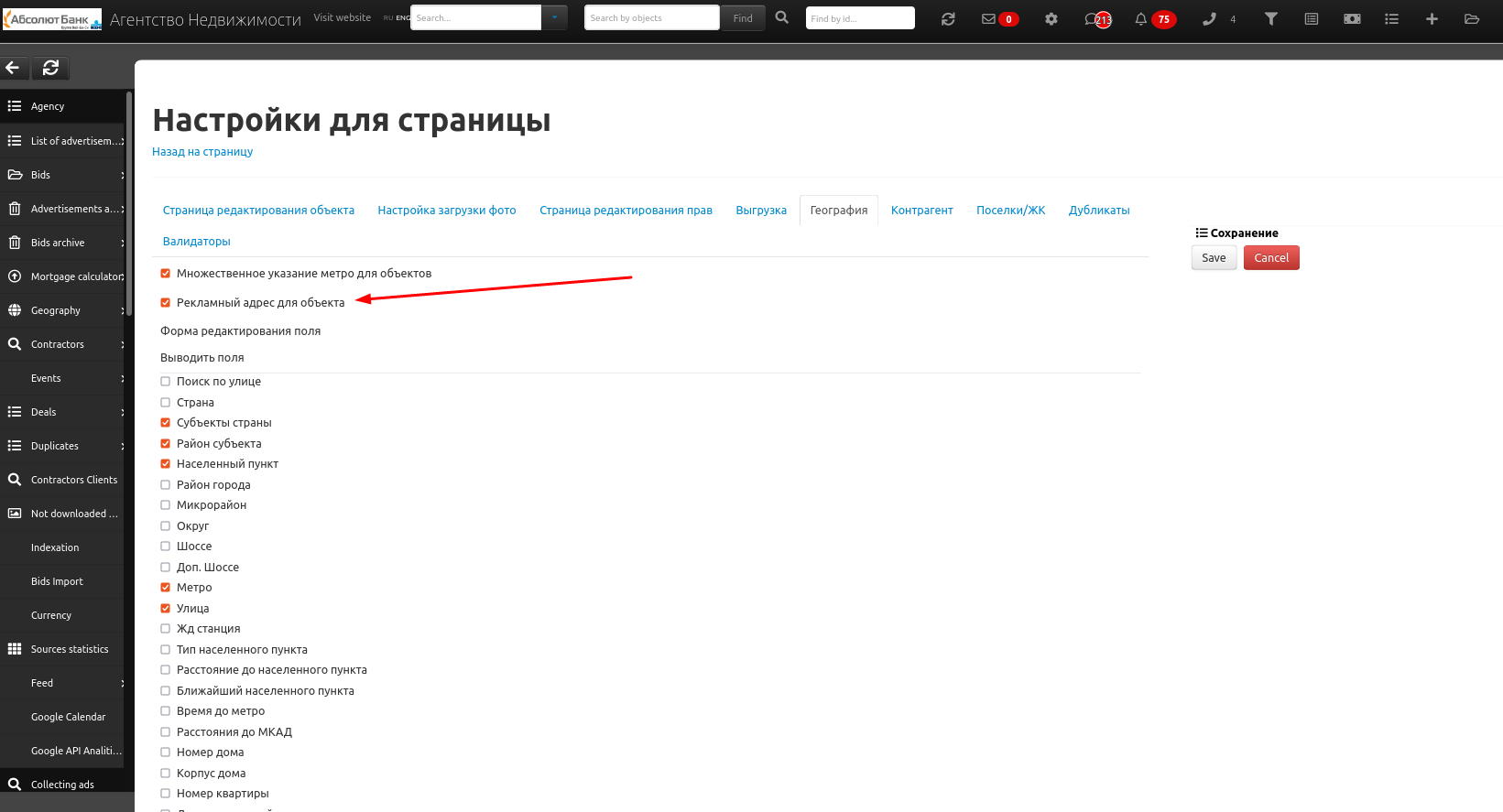
Рекламный адрес для выгрузки:
Чтобы выгружать адрес для сайта, перейдите в шестеренку "Настройки страницы" создания/редактирования объекта, перейдите во вкладку "География" и включите чек-бокс "Рекламный адрес для объекта":

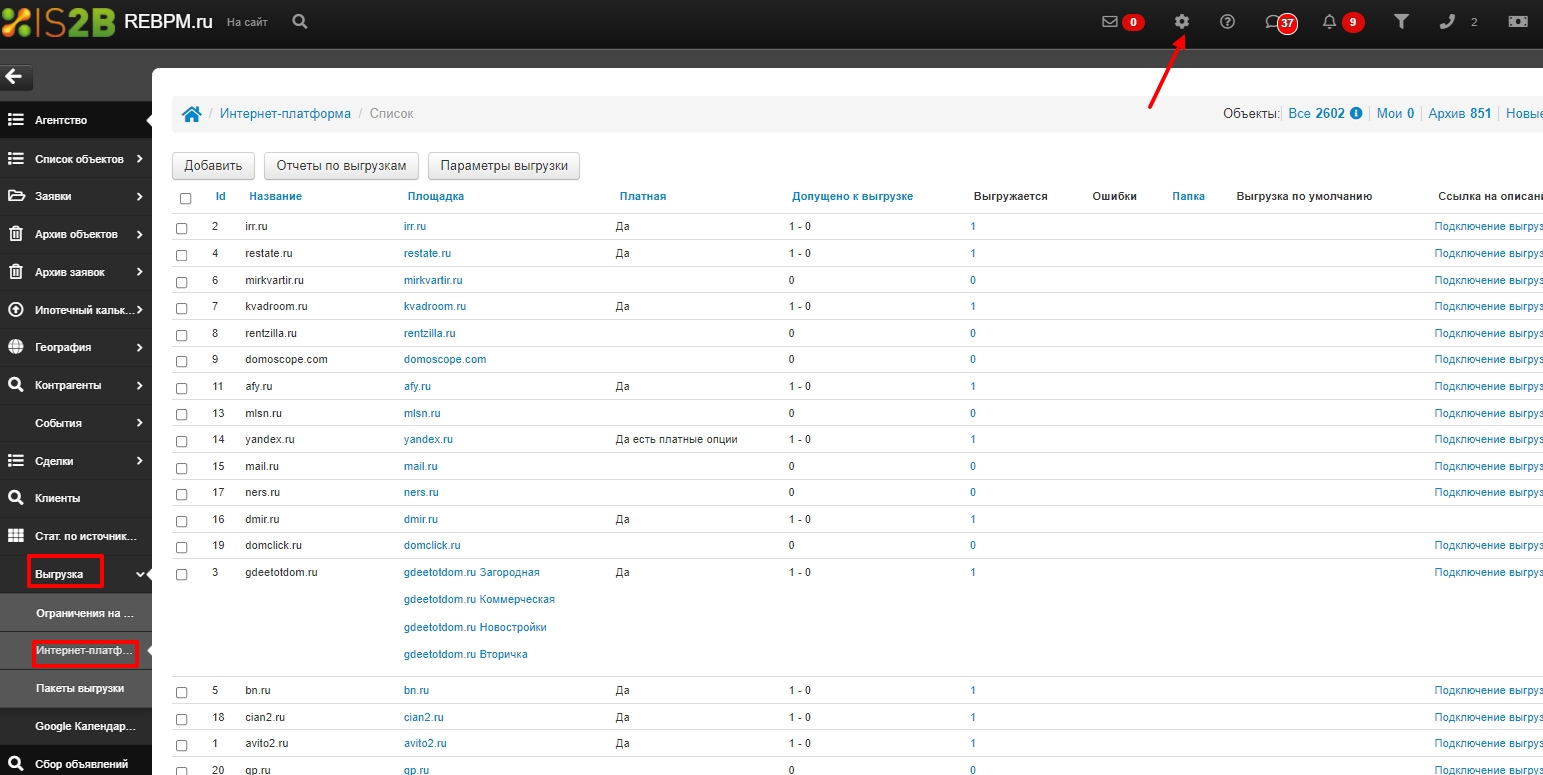
Затем перейдите в шестеренку "Настройки страницы" интернет-платформ:

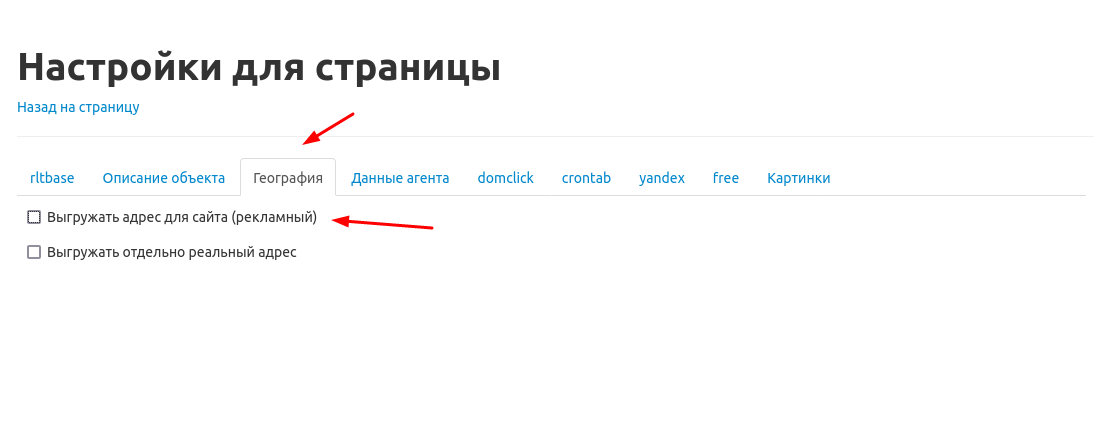
Перейдите во вкладку "География" и выберите пункт "Выгружать адрес для сайта (рекламный)":

Отправка презентации в мессенджеры (WhatsApp)
Чтобы отправить презентацию в месеенджер сама программа WhattsApp должна быть установлена на вашем ПК. В списке объектов выделите нужные объекты -> в выпадающем списке выберите Отправить презентацию -> выберите WhatsApp:

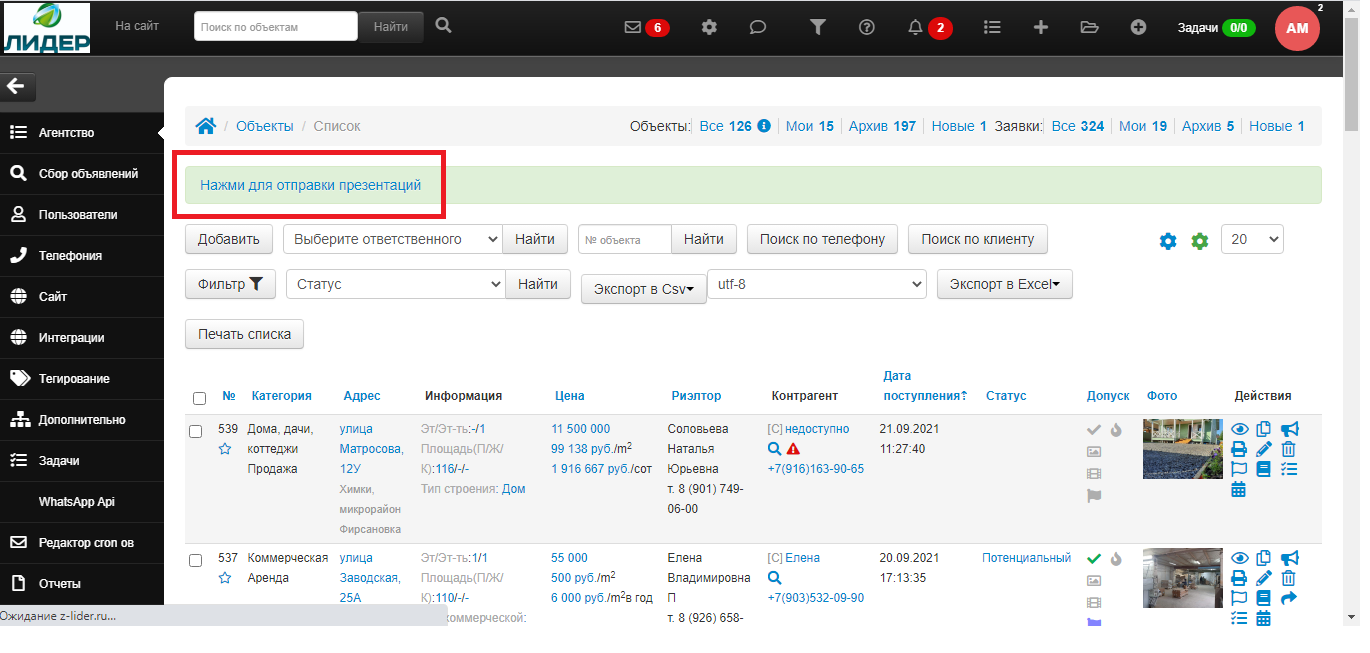
Далее в верхней части окна появится ссылка на которую необходиму будет нажать

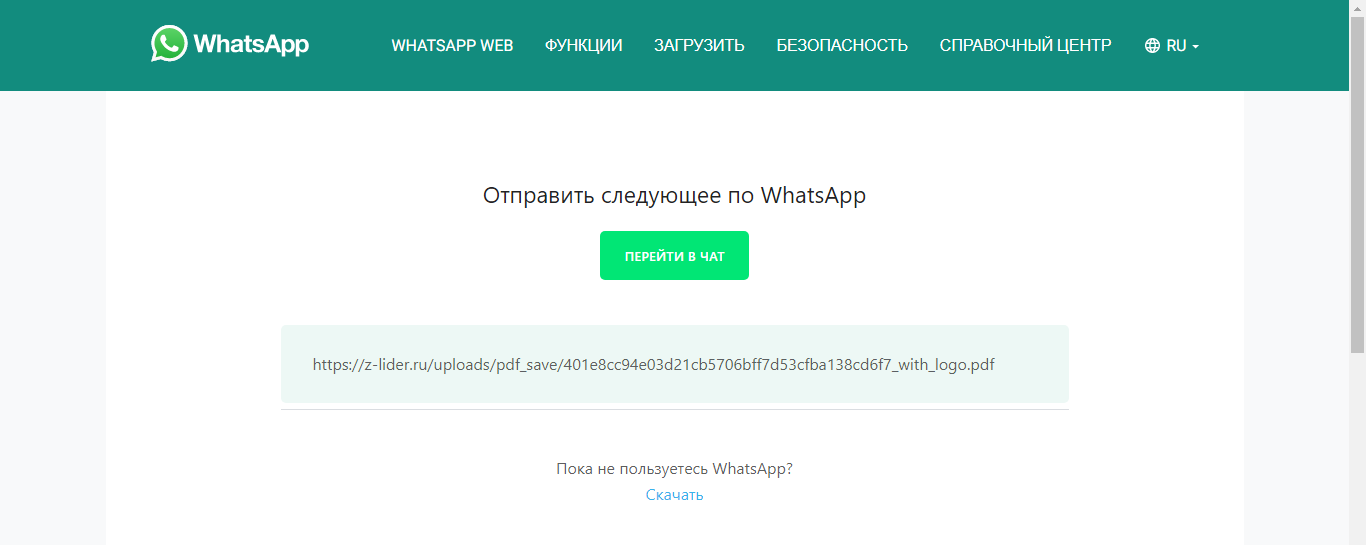
Откроется страница WhatsApp и на ней необходимо будет нажать кнопку "Перейти в чат".

Если же необходимо отправить один определенный объект то имеется возможность его отправки из просмотра объекта

Сообщения будут отсылаться только с одного номера, на который настроена интеграция Whatsapp.
Настройка прав для списка объектов.
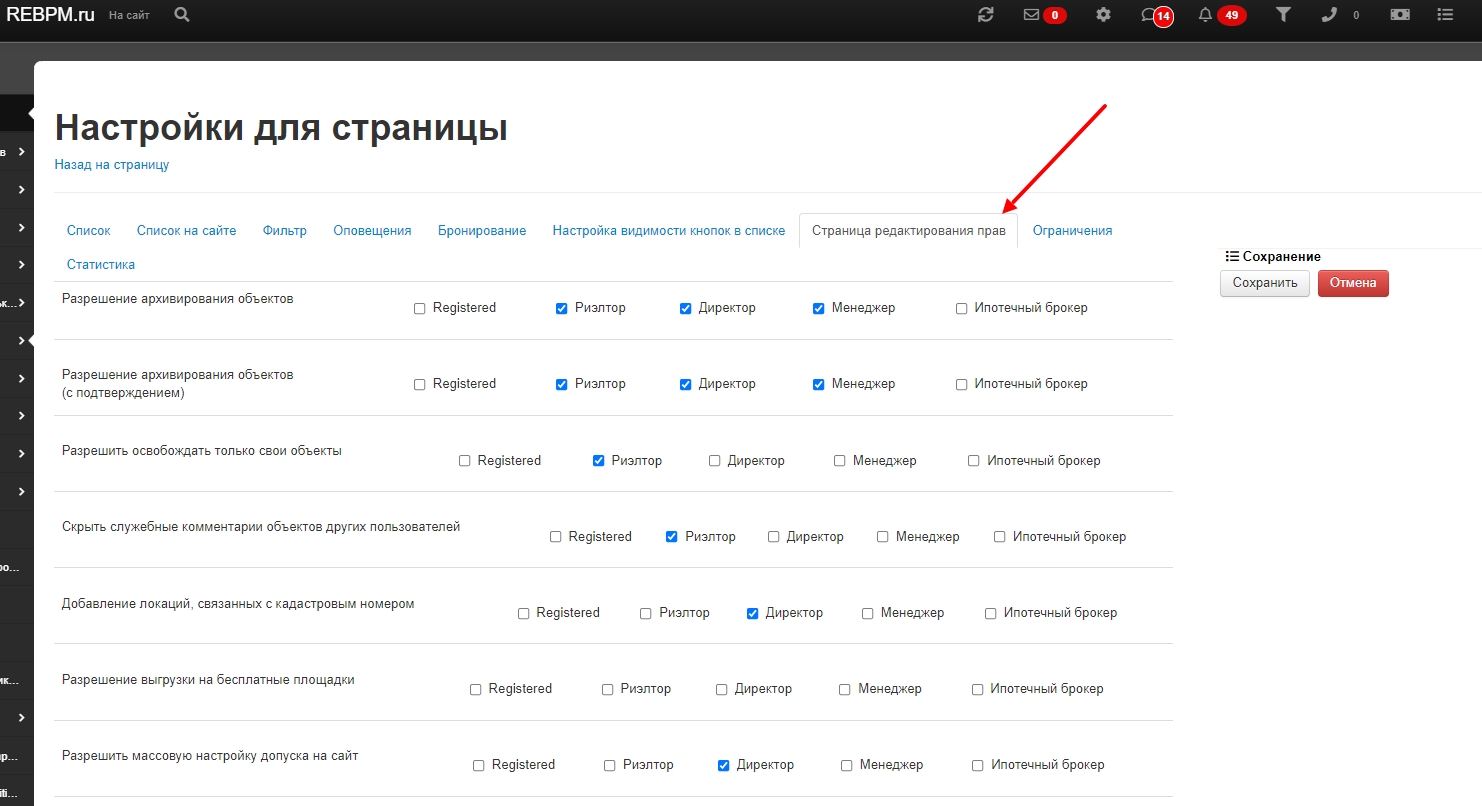
Чтобы настроить права для действий с объектами, перейдите на экран списка объектов, нажмите на шестеренку в шапке CRM. Перейдите на вкладку "Страница редактирования прав":


Права, которые вы можете настроить перечислены ниже. В зависимости от версии проекта, у вас могут быть доступны дополнительные настройки. По этому рекомендуется проверить доступность настроек на странице, описанной выше. Права:
- Отображение воронки на списке объектов
- Разрешить массовую настройку допуска на сайт
- Разрешить массовую настройку показа в слайдере
- Разрешить массовую настройку показа в горячих
- Архивирование объекта
- Освобождение только своих объектов
- Выбор платных услуг для выгрузки
- Разрешение выгрузки на бесплатные площадки
- Запретить выбирать платные услуги для площадок
- Разрешить освобождать только свои объекты
- Скрыть телефон для выгрузки (выпадающий список снизу)
- Скрыть служебные комментарии объектов других пользователей
- Скрыть в списке объекты с определенным статусом
- Настройка прав на использование кнопки "Добавить" при подстановке адреса с карты (создание/редактирование объекта)
- Не выгружать чужой объект
- Разрешить допускать на сайт, в слайдер, в "горячие" только свои объекты
- Разрешить освобождать только свои объекты и объекты подчинённых
- Не отображать в списке объекты со статусом (выбор статуса в системе)
- Разрешить массовое действие "Статус"
- Разрешить массовое действие "Источники объекта"
- Разрешить массовое действие "Тип строения"
Редактор планировок
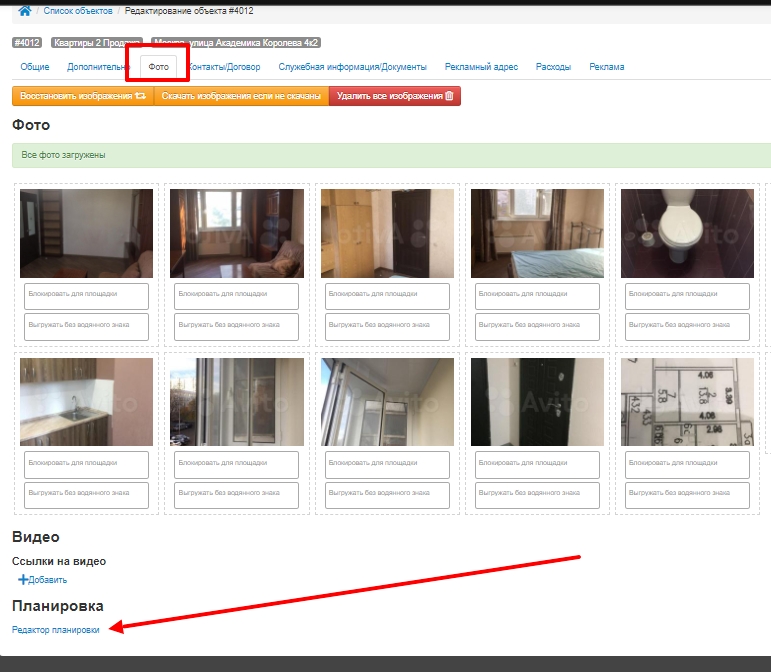
Если требуется нарисовать планировку вручную, воспользуйтесь встроенным редактором планировок.
Для этого перейдите в редактирование объекта во вкладку Фото и нажмите на Редактор планировок
Видео : https://disk.yandex.ru/i/40frWDzFwkfnHQ

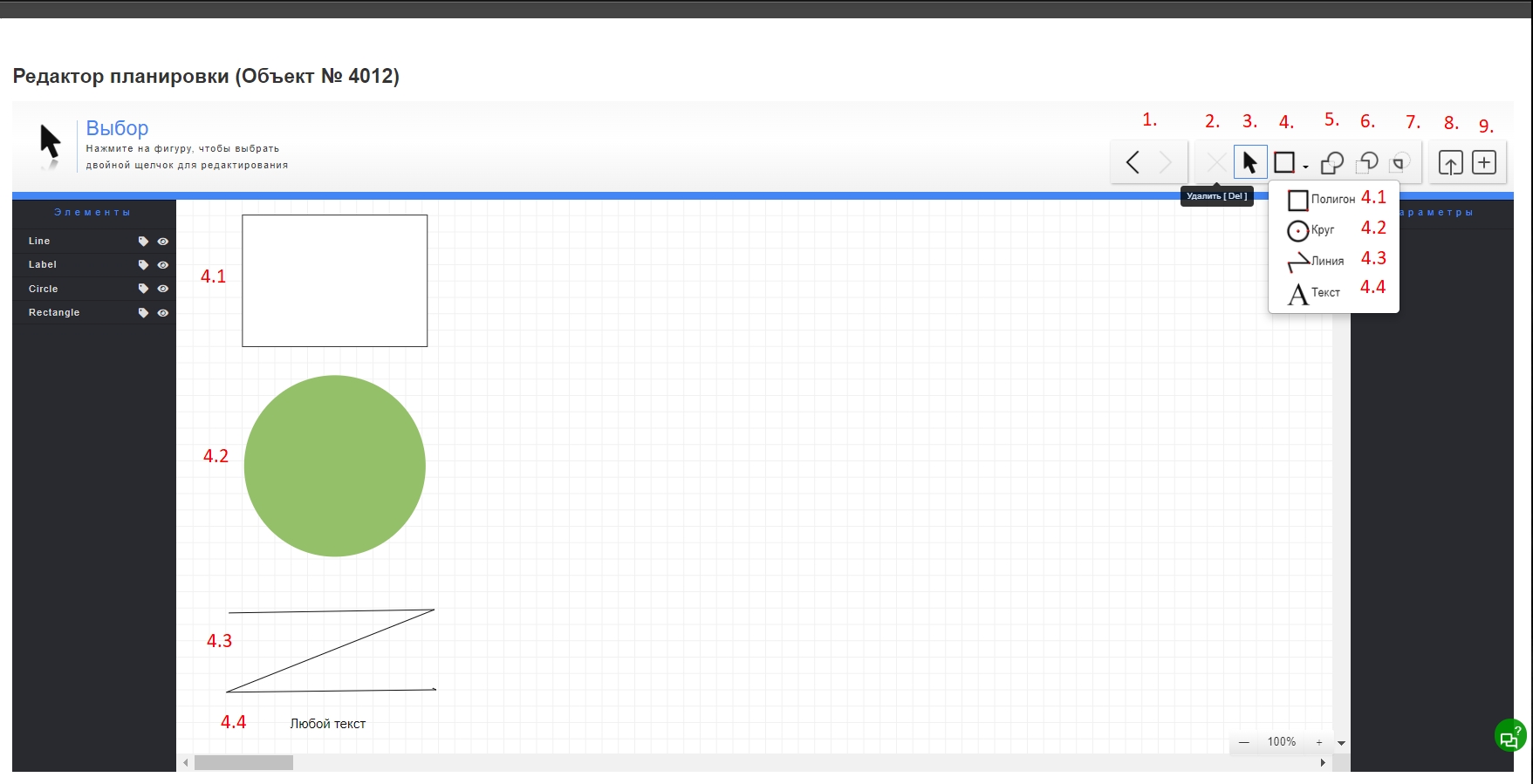
На главной панели располагаются кнопки для работы:

1. Кнопки отмены совершённых действий;
2. Кнопка удаление элемента - чтобы удалить элемент, нажмите на кнопку выбора (3) -> нажмите не фигуру -> нажмите на кнопку удаления (2);
3. Кнопка выбора - нажмите на фигуру, чтобы выбрать. Двойной щелчок для редактирования;
4. Выбор фигуры:
4.1 Полигон - для рисования прямоугольной области;
4.2 Круг.
4.3 Линия - для начала рисования нажмите один раз на левую кнопку мыши. Для завершения рисования нажмите два раза на левую кнопку мыши.
4.4 Текст.
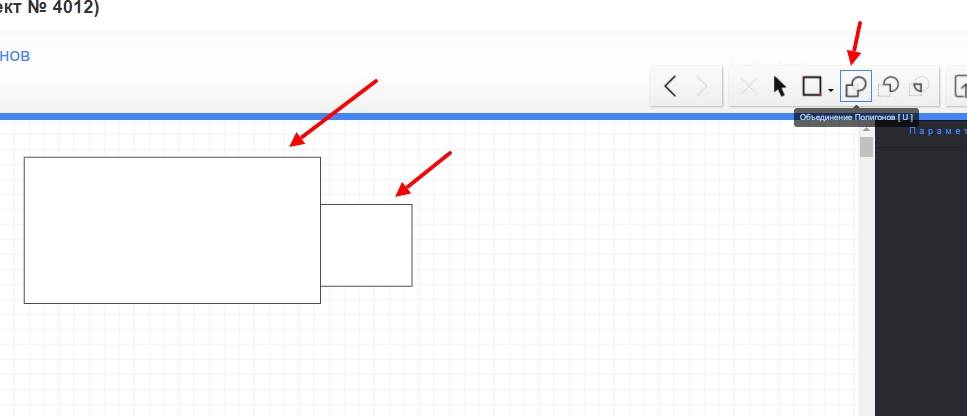
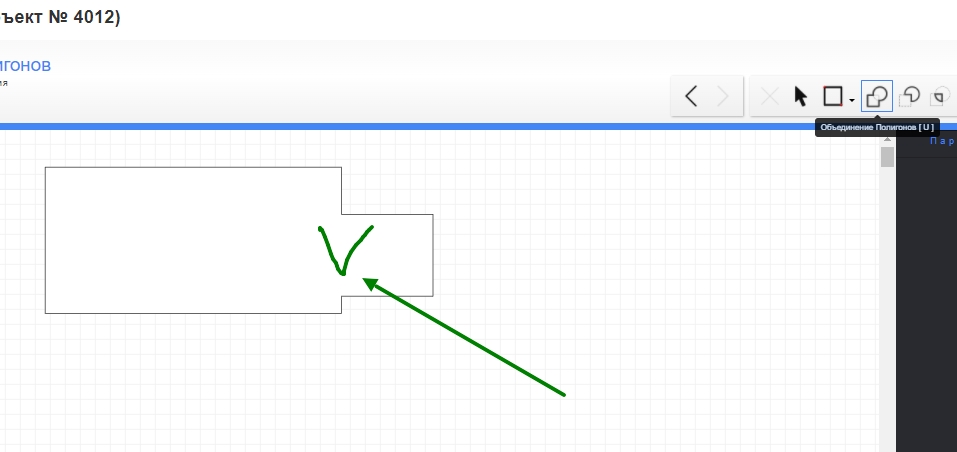
5. Объединение Полигонов - при наложении фигур нажмите на Объединение Полигонов и поочерёдно на каждую из фигур:


6. Вычитание Полигонов - для вычитания нажмите на Вычитание Полигонов и поочерёдно на каждую из фигур
7. Пересечение многоугольников - для Пересечения нажмите на Пересечение многоугольников и поочерёдно на каждую из фигур;
8. Кнопка сохранения планировки;
9. Кнопка для создания новой планировки.
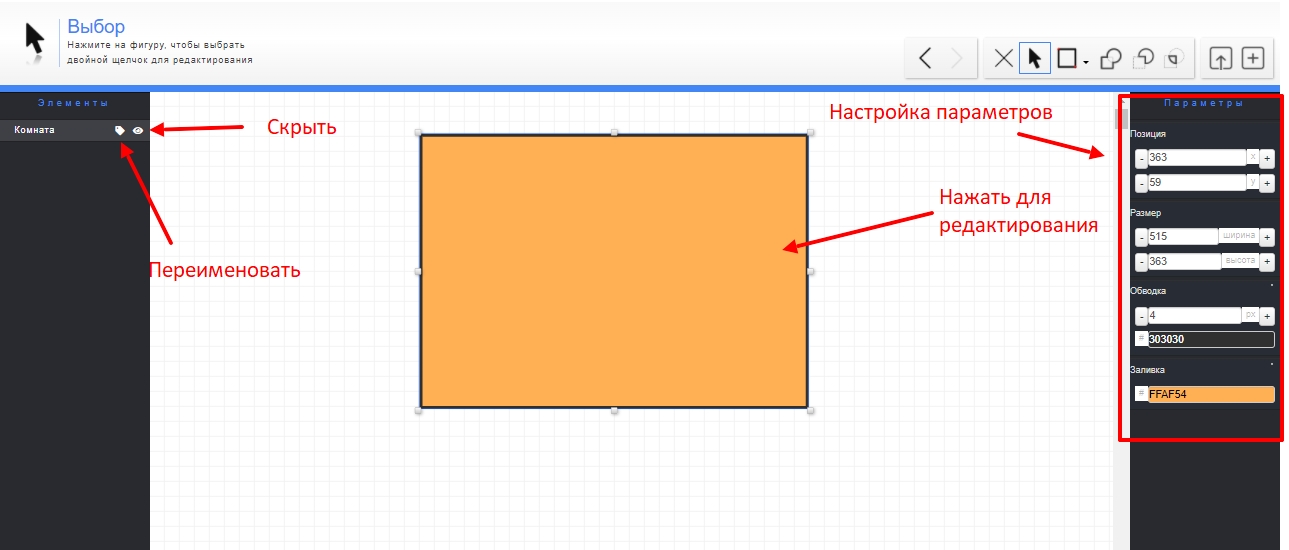
Для настройки фигуры нажмите на неё и измените параметры.
Так же вы можете скрыть или переименовать элемент.