Вывод поля Служебный комментарий в новый дизайн списка объектов с возможностью редактирования
Как добавить поле "Служебный комментарий" в новый дизайн списка объектов.
Заходим в микроблок объекта списка объектов нового дизайна - /admin/microblocks/microblock_editor?path=Agency.realty/components/list_item
Находим место, куда хотим добавить поле
Далее копируем два блока кода ПО ОТДЕЛЬНОСТИ!!! и вставляем их куда необходимо
1. !!!microblock:{"id":"id625677f51801ac1cbc86795e31c2b3ab","type":"view_data","viewType":"void","reactValue":"json","pathData":"Advertisement.note|{data.Advertisement.note}"}
2. !!!microblock:{"type":"field","fieldType":"textarea","id":"id753e983e383ffe31b2f3540f491618fa","fieldName":"AdvertisementNoteReact","label":false,"class":"span12","div":false,"placeholder":"Кликнете мышкой чтобы начать редактировать","value":"!JS:this.getValue(viewData, 'Advertisement.note')","onChange":"!JS:e => this.updateStateField(`${viewData.pathIterator}.Advertisement.note`, e.target.value)","onBlur":"!JS:e => this.fetchPostRequest(`/admin/dictionaries/dictionaries/edit_field/Agency.Advertisement/note/${this.getValue(viewData, 'Advertisement.id')}.json`, {value: e.target.value})","key":"AdvertisementNoteReact"}
2 СПОСОБ - в ручную заполняем каждое поле
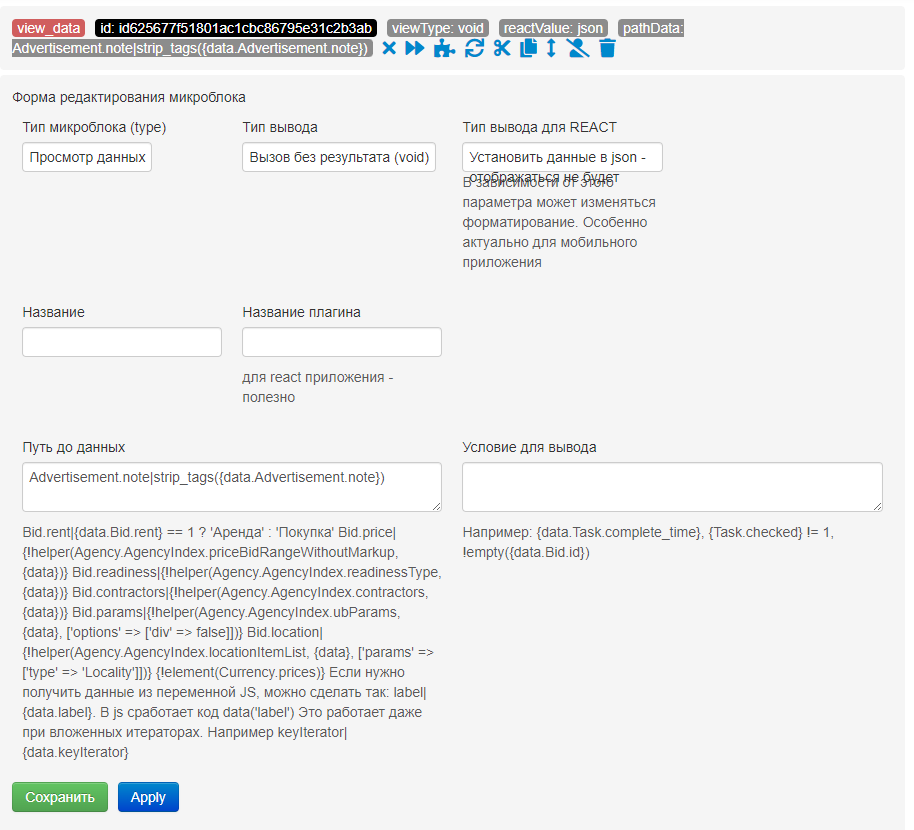
Создаем микроблок "Просмотр данных", заполняем поля как на скриншоте
1. Тип вывода - Вызов без результата
2. Тип вывода для REACT - Установить данные в json - отображаться не будет
3. Путь до данных - Advertisement.note|strip_tags({data.Advertisement.note})
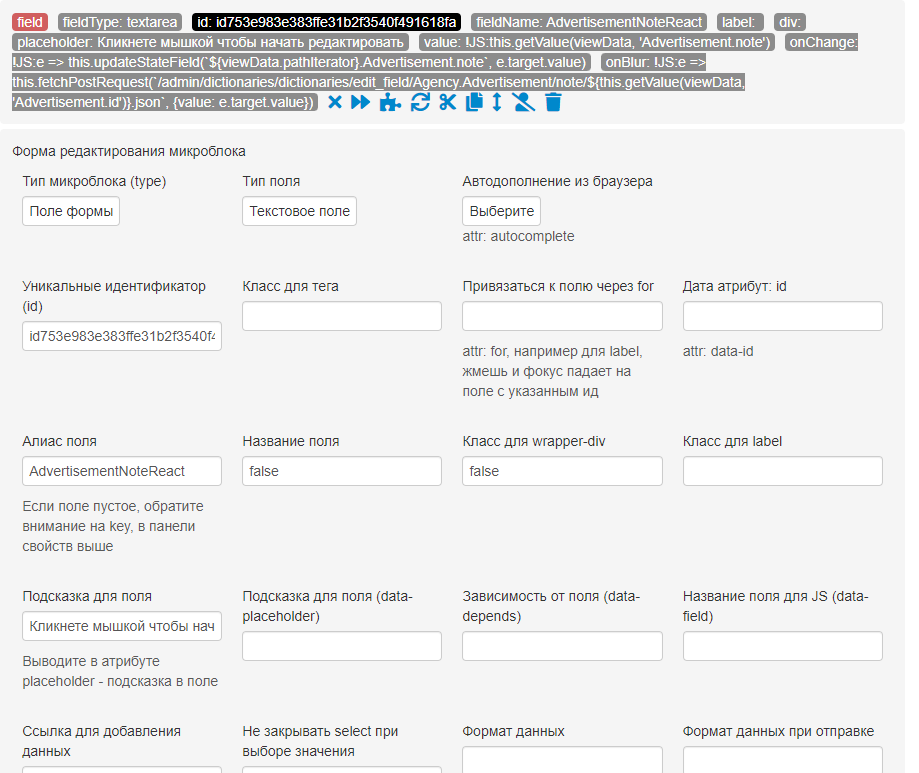
Создаем микроблок "Поле формы"
1. Алиас поля - AdvertisementNoteReact
2. Название поля - false
3. Класс для wrapper-div - false - и поле Класс - span12
4. Подсказка для поля - Кликнете мышкой чтобы начать редактировать
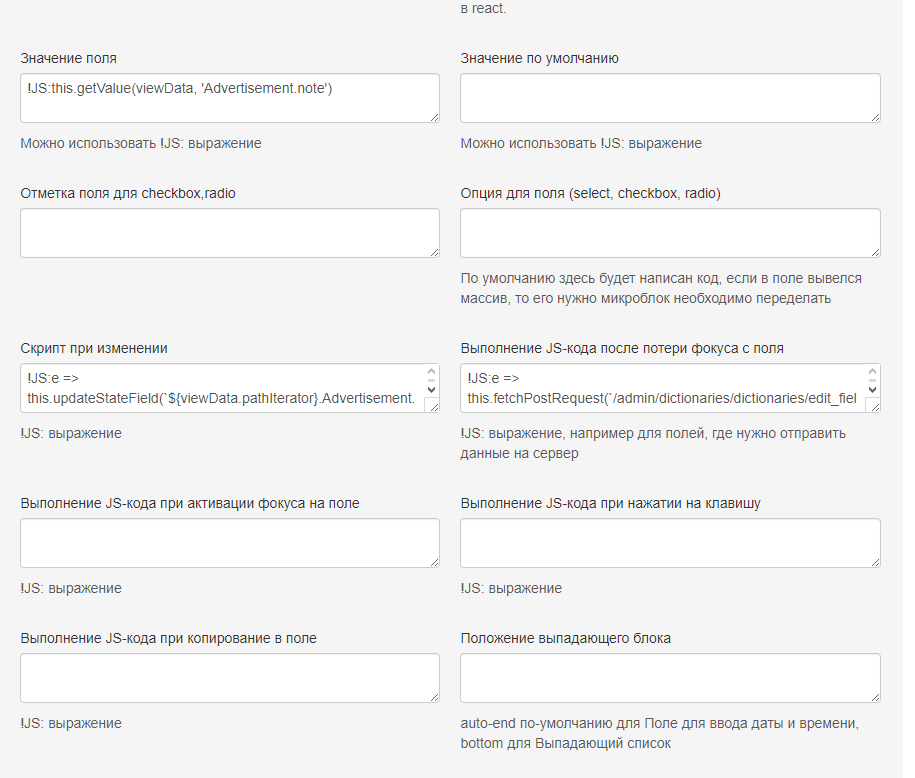
5. Значение поля - !JS:this.getValue(viewData, 'Advertisement.note')
6. Скрипт при изменении - !JS:e => this.updateStateField(`${viewData.pathIterator}.Advertisement.note`, e.target.value)
7. Выполнение JS-кода после потери фокуса с поля - !JS:e => this.fetchPostRequest(`/admin/dictionaries/dictionaries/edit_field/Agency.Advertisement/note/${this.getValue(viewData, 'Advertisement.id')}.json`, {value: e.target.value})