Как добавить счетчик на сайт? Метрика для сайта.
Добавить метрику на сайт
Если на сайт нужно добавить сторонний скрипт, например, яндекс метрику или другие виджеты, можно сделать это вручную.
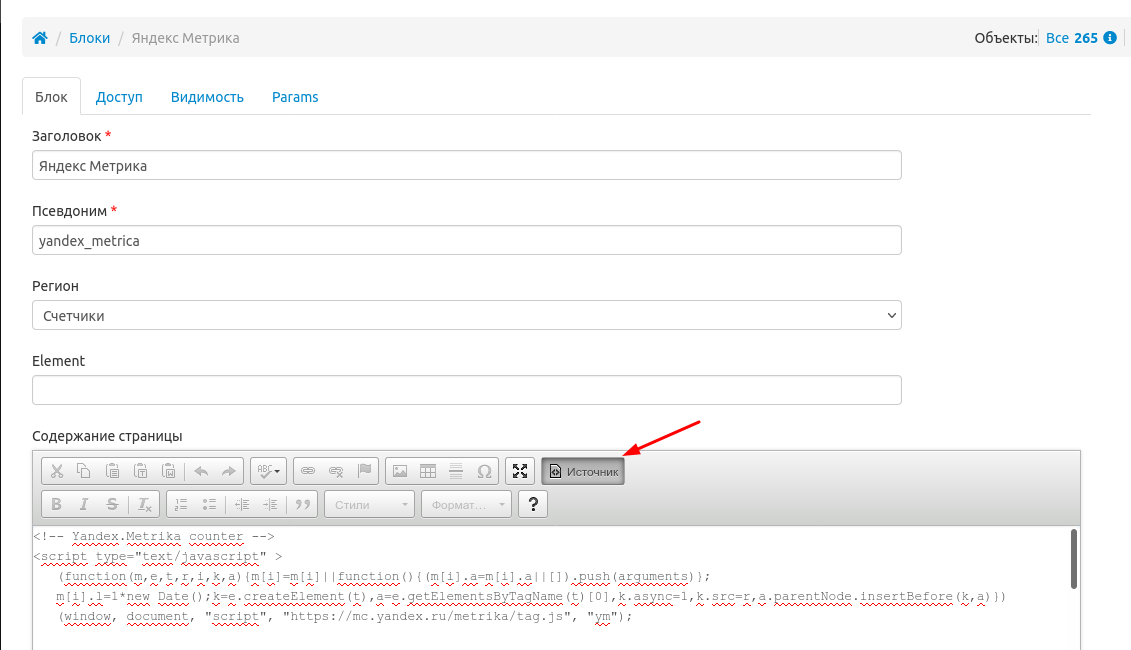
- разделе меню Сайт-Блоки-Блоки (если такого пункта меню нет, нужно запросить доступ у менеджера проекта) создать новый блок, например, Яндекс метрика:
- Заголовок - любое произвольное название, например, яндекс метрика
- Псевдоним - произвольное название латинскими буквами
- Регион - Счетчики (Также, навсякий случай, проверяем правильно ли заполнен алиас в регионе "Счетчики", должен быть "counters")
- Содержание страницы - перейти в режим Источник на панели инструментов:

, вставить код счетчика или скрипта
- Отметить чекбокс Активен
- Сохранить блок
-
Также заходим в Дополнительно- Настройки и ищем поля Google проверка , Yandex проверка и вносим код проверки :
Нажимаем сохранить.
Если у проекта свой дизайн сайта.
Если у проекта свой дизайн сайта, содержащий twig, то необходимо создать блок с псевдонимом twig_end_page и регионом twig page end js
Регион в свою очередь создаем с заголовком - twig page end js
Псевдонимом - twig_end_page
В содеражании блока указываем:
{% set recaptcha = _view.loadHelper('Recaptcha.Recaptcha') %}
{% set recaptchaScript = recaptcha.initScripts()|first %}
<script src="{{ recaptchaScript }}"></script>
{{ html.script('/uploads/assets/js/recaptcha.js') }}
{{ html.script('/libraries/lazyload/lazyload.min.js') }}
{{ html.script('/uploads/assets/js/swiper-bundle.min.js') }}
{{ html.script('/uploads/assets/js/fslightbox.js') }}
{{ html.script('/uploads/assets/js/app.min.js?v=12131314124') }}
{{ html.script('/agency/js/jquery.mask.min.js') }}
{{ html.script('/libraries/select2/js/select2.min.js') }}
{{ html.script('/libraries/select2/js/i18n/ru.js') }}
{{ html.script('Agency.filter-map-site') }}
{{ html.script('/uploads/assets/js/main.js?v=359') }}
{{ html.script('/uploads/assets/js/favorites.js') }}
{{ _view.fetch('scriptCustom') }}
счетчик яндекс-метрики
</body>
</html>