Изменение цвета, шрифта на встроенном сайте используя возможности СSS
Чтобы изменить оформление отдельных частей встроенного сайта необходимо сделать следующее:
Чтобы изменить отдельные элементы необходимо создать папку files_css в Файловом менеджере:
Примечание: Для того, чтобы редактировать элементы на сайте, нужно вносить изменения в папке files_css, если в админке, то в папке files_admin_css.
Переходим: Сайт - Медиа - Файловый менеджер - files_css
Если данной папки нет, то создайте её!
Далее после того как перешли, вы можете создать новый файл указав расширение файла .css, либо загрузить файл c расширением .css, при этом нужно очистить кеш сайта, для того чтобы новосозданный файлы подключились в тему!
А также можно открыть существующий файл стилей!
После в файле пишем правила для оформления, чтобы узнать класс для элемента который хотите стилизовать:
1) Открывете страницу
2) ПКМ по элементу и выбрать просмотреть код
3) Откроется инспектор где сразу будет выделен элемент

Примечания:
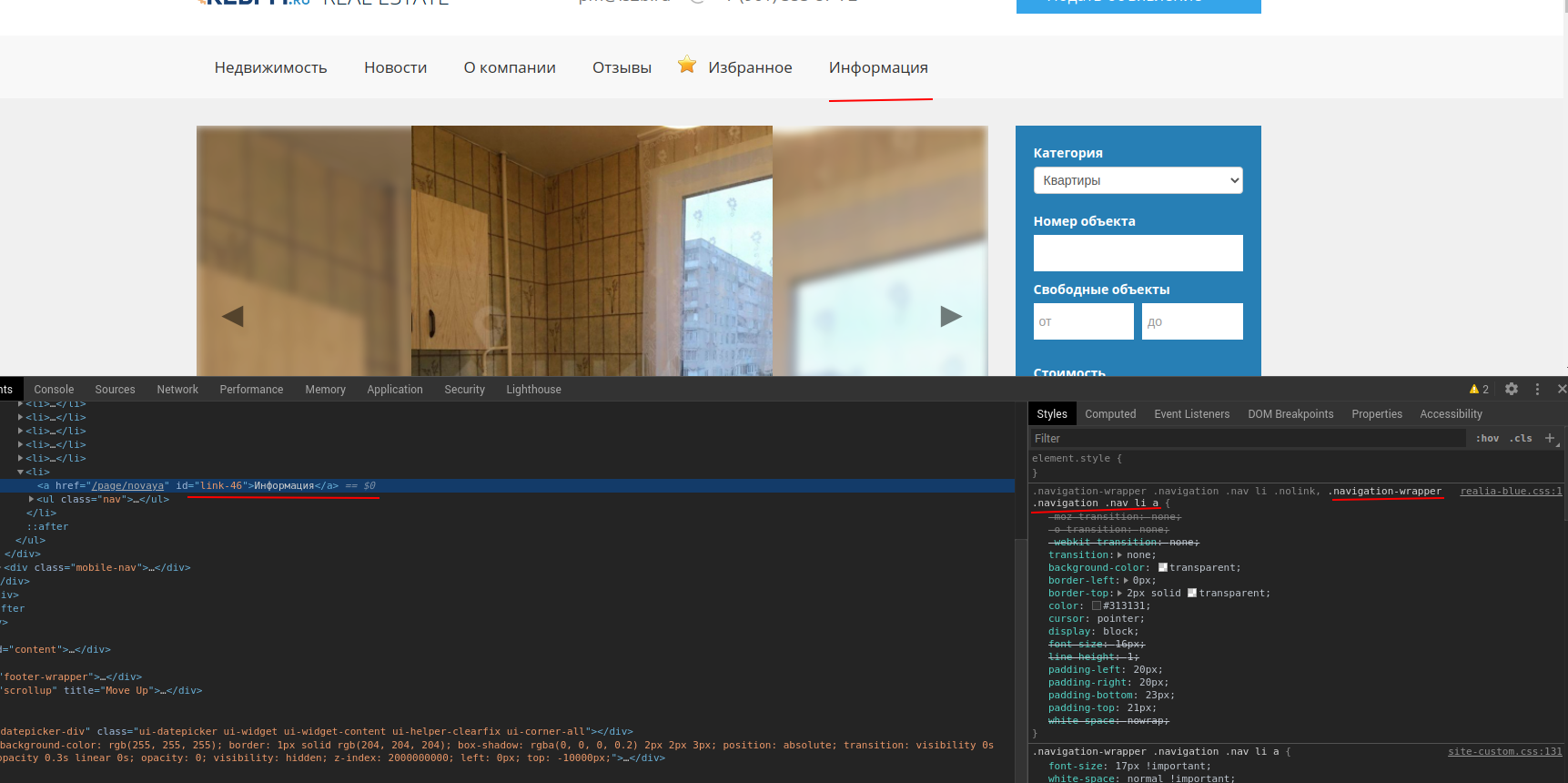
В блоке навигации подчеркнута красным ссылка Иноформация в верхней части экрана
В нижней части экрана находится инспектор
В левой части там показан положение элемента в древе элементов html
В правой части указаны все правили для данного элемента, если требвуется изменить то нужно скопировать выделенны класс
Это как пример, по задаче классы могут различаться,
Как на сайте с темой Default изменить размер шрифта Заголовка.
- открываем сайт
- нажимаем на F12
- откроется окно Консоли - нажимаем на "стрелочку"

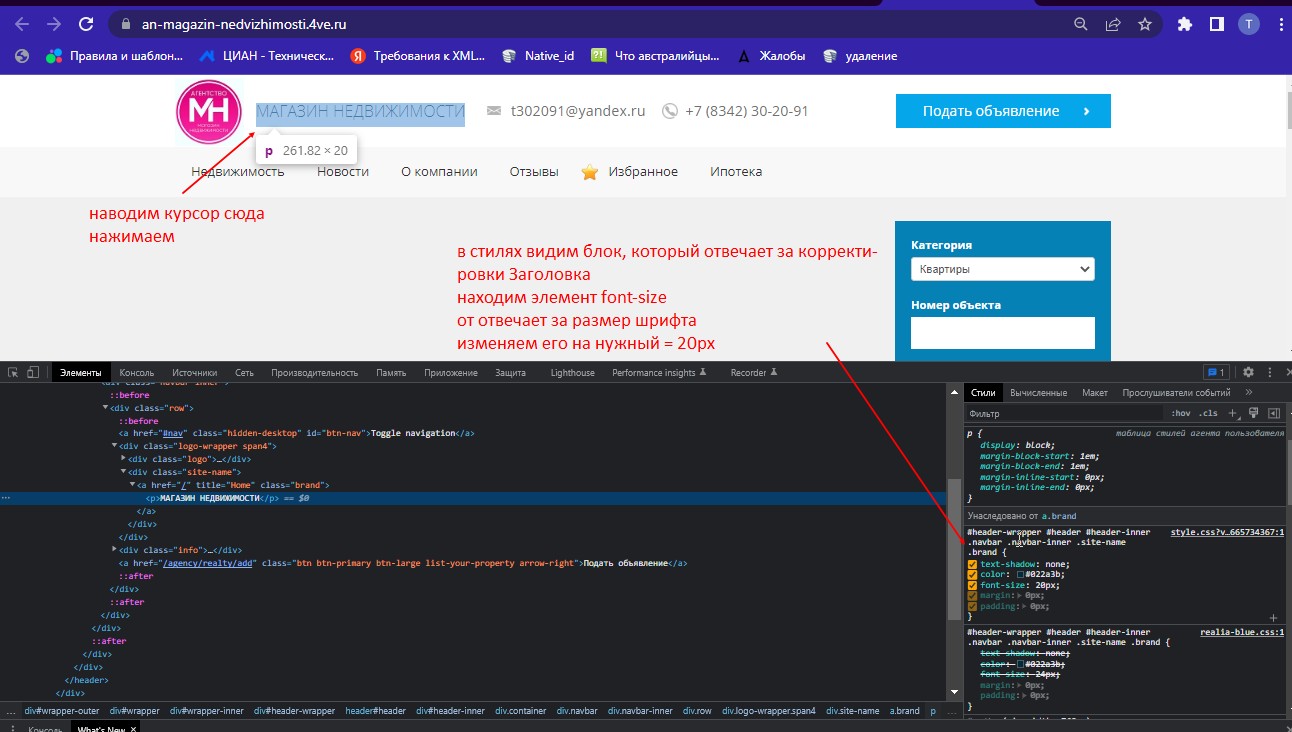
- с помощью данной "стрелочки" наводим на тот элемент, который необходимо изменить - в нашем случае это Заголовок
- после как навели - нажимаем левой кнопкой мыши и действуем как описано на рисунке:

- копируем элемент:
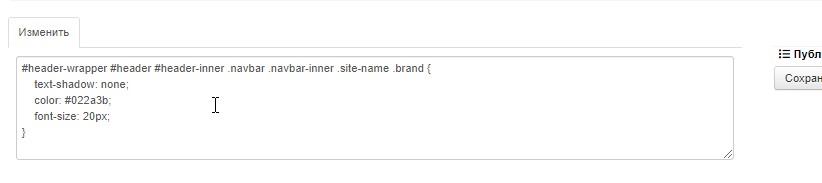
- вставляем его в файл style.css в СРМ

- сохраняем