Изменение оформление темы Default
Чтобы изменить оформление темы Default либо отдельных его частей необходимо сделать следующее:
1) Встроенные цветовые схемы (изменяется в настройке Site.colorThemeDefault):
- realia-blue - голубая цветовая схема (по умолчанию)
- consul
- derjava
- ellada
- fest
- kapitaln
- light-red
- realia-brown
- realia-brown-dark
- realia-dark-green - темно-зеленый
- realia-gray-blue - серо-голубой
- realia-gray-brown - серо-бронзовый
- realia-gray-brown-dark - серо-темнобронзовый
- realia-gray-green - серо-зеленый
- realia-gray-green-light - серо-светлозеленый
- realia-gray-magenta
- realia-gray-orange - серо-оранжевый
- realia-gray-red - серо-красный
- realia-gray-turquiose
- realia-gray-violet
- realia-green-blue
- realia-green - зеленая
- realia-green-light
- realia-light-blue
- realia-light-brown
- realia-light-green
- realia-light-red
- realia-magenta
- realia-orange
- realia-red - красная
- realia-turquiose
- realia-violet
- sienna
- sura
2) Изменение отдельных элементов:
Чтобы изменить отдельные элементы необходимо создать папку files_css в Файловом менеджере:
Переходим: Сайт - Медиа - Файловый менеджер - files_css
Если данной папки нет, то создайте её!
Далее после того как перешли, вы можете создать новый файл указав расширение файла .css, либо загрузить файл c расширением .css, при этом нужно очистить кеш сайта, для того чтобы новосозданный файлы подключились в тему!
А также можно открыть существующий файл стилей!
После в файле пишем правила для оформления, чтобы узнать класс для элемента который хотите стилизовать:
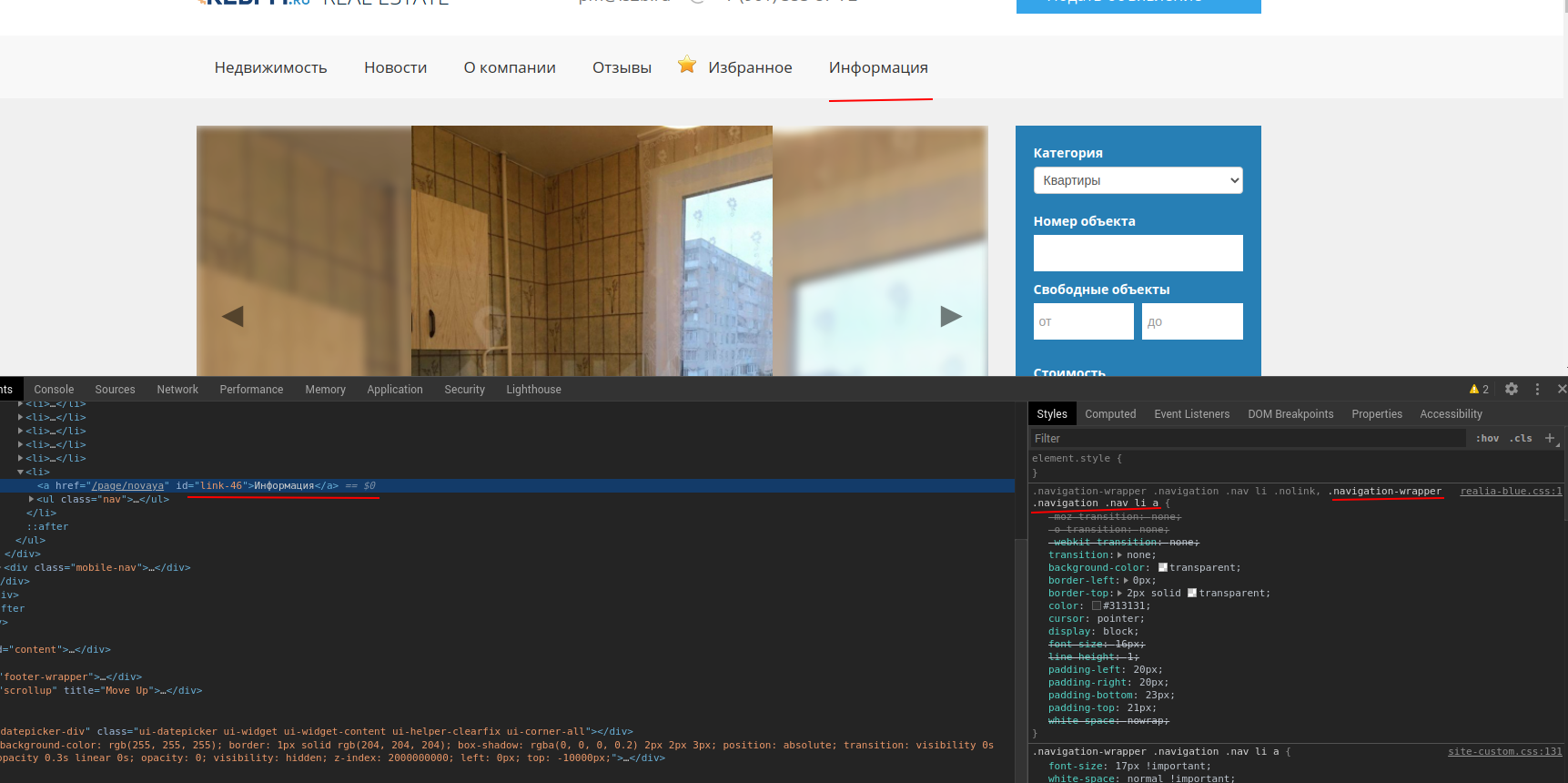
1) Открывете страницу
2) ПКМ по элементу и выбрать просмотреть код
3) Откроется инспектор где сразу будет выделен элемент

Примечания:
В блоке навигации подчеркнута красным ссылка Иноформация в верхней части экрана
В нижней части экрана находится инспектор
В левой части там показан положение элемента в древе элементов html
В правой части указаны все правили для данного элемента, если требвуется изменить то нужно скопировать выделенны класс
Это как пример, по задаче классы могут различаться,