Добавление или скрытие параметров в фильтре
Данная статья подоходит для всех расширенных фильтров в списках!
Статья будет разделена на две части:
1. Скрытие параметров
2. Добавление параметров
Скрытие параметров:
1) Заходим на список, и включаем редактор микроблоков (?editMicroBlock=1)
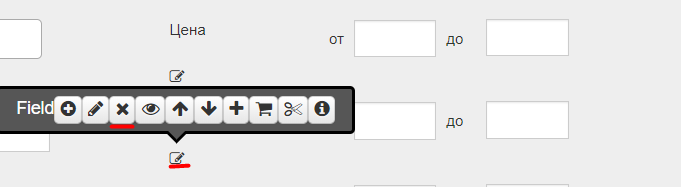
2) Чтобы удалить поле из блока наводим курсор на значок (см скриншот):

3) На скришоте показыны что нужно нажимать
4) После удаление страница перегружается и поле исчезает, кеш чистить не нужно!
Добавление параметров:
1) Заходим на список, и включаем редактор микроблоков (?editMicroBlock=1)
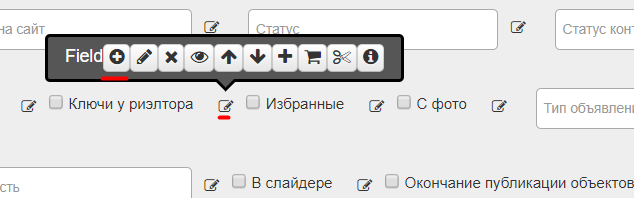
2) Чтобы добавить параметр или свойство нужно в необходимом месте сделать следующее (скриншот):

3) В нашем случае поле появится следующем за параметров Ключи у риэлтора
4) После того как нажали появится окно
5) В котором нужно выбрать тип микроблока Поле формы
6) И заполнить поля:
Алиас поля - ключ по которому должен идти поиск
для списка объектов верно следующее Advertisement.with_photo, где Advertisement - это модель, а with_photo - свойство объекта, вместо with_photo может стоять что-то другое.
Field Label - название поля, как пример "С фото"
Словарь - если параметр должен быть выпадающим списком укажите словарь, типа YesNo, либо если это параметр категории - то нужно указать его словарь
Ширина Микроблока - в нашем случае оставить пустым
Class Wrapper Field - тоже оставить пустым, добавляет класс для блока,
Plugin loaded - сюда можно написать имя плагина, если необходимо чтобы поле показывалось только когда данный плагин включен
Опции поля - здесь нужно нажимать на плюсик чтобы добавить опции, минус для удаление.
Возможные значения
| empty | true false |
Возможность сделать поле пустым |
| multiple | true false |
Сделать поле мултивыборным |
| class | chosen_search_fields | Если для выпадающего списка нужно сделать стилизацию, как на других выпадающих списках |
| data-placeholder | Текст | Будет показываться в поле |
| type | text checkbox select |
Можно указать какого типа будет поле, текстовое, чекбокс, список |
Также можно указать любые атрибуты для html тега, input и select